Before importing the demo content ensure that you have Installed and Activated all the mandatory plugins. Please follow all the steps in this page completely, to import the sample data on to your site and have it look it the demo.
Note #
- Ensure all required and recommended plugins are installed & activated prior to importing the samples.
- Ensure your server PHP configurations ( memory_limit & max_execution_time ) are updated to the values recommended in the panel. The max_execution_time configuration requirement is mainly for importing the demo data and can be reset to server default after the process is completed as its not required for the actual working of the theme. You can contact your hosting provider in order to configure / update these settings.
- If you are importing the demo for the first time, simply choose all the options, choose a demo of your choice and import it. Your site will look exactly like the demo.
- If you have already imported a demo / configured or customised your options panel, please note that importing the options panel data will overwrite your existing settings in OSHINE OPTIONS. So it is advised that you backup your Options by going to OSHINE OPTIONS -> IMPORT / EXPORT tab or choose not the import the options a second time.
- The images in the actual demo will be replaced with blurred images in the sample data. This is to speed up the import process as well as licensing reasons.
- Importing demo data will not remove any of your existing pages. It will set the main menu from the demo and you can go to APPERANCES -> MENUS to modify it or create your own.
- All the Shop related samples, including sample products are included separately in the SHOP SAMPLES demo. Use this sample content if you are setting up a shop. Please Ensure WOOCOMMERCE plugin ( free plugin available in the wordpress respository ) is installed & activated prior to importing the shop samples.
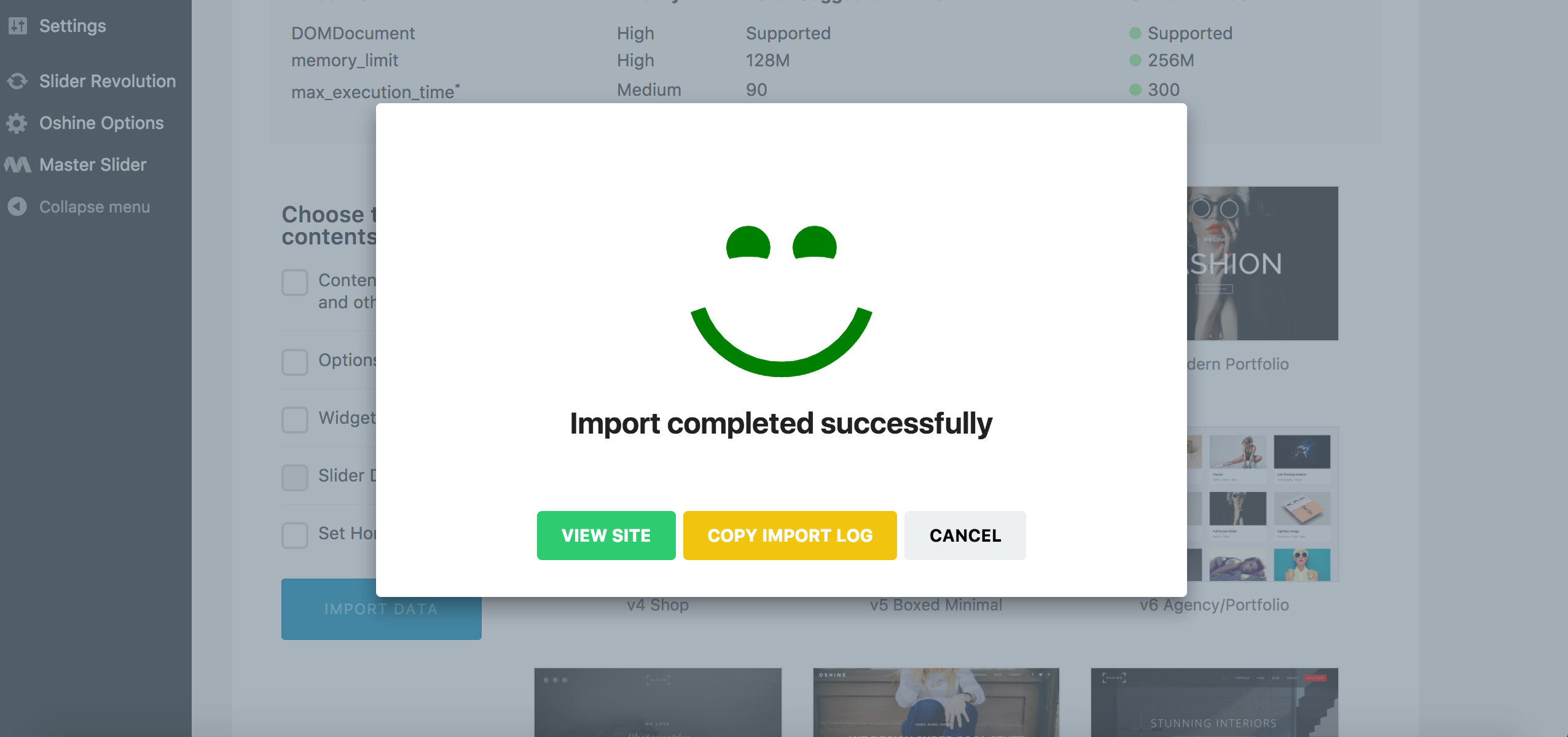
- If you have any issues during the import process, please copy the import log and contact our support team using this link. If the demo got imported properly, you can ignore the import log as its for reference purpose alone.
New One Click Import Functionality #
Only in theme versions Oshine 5.1 and above.
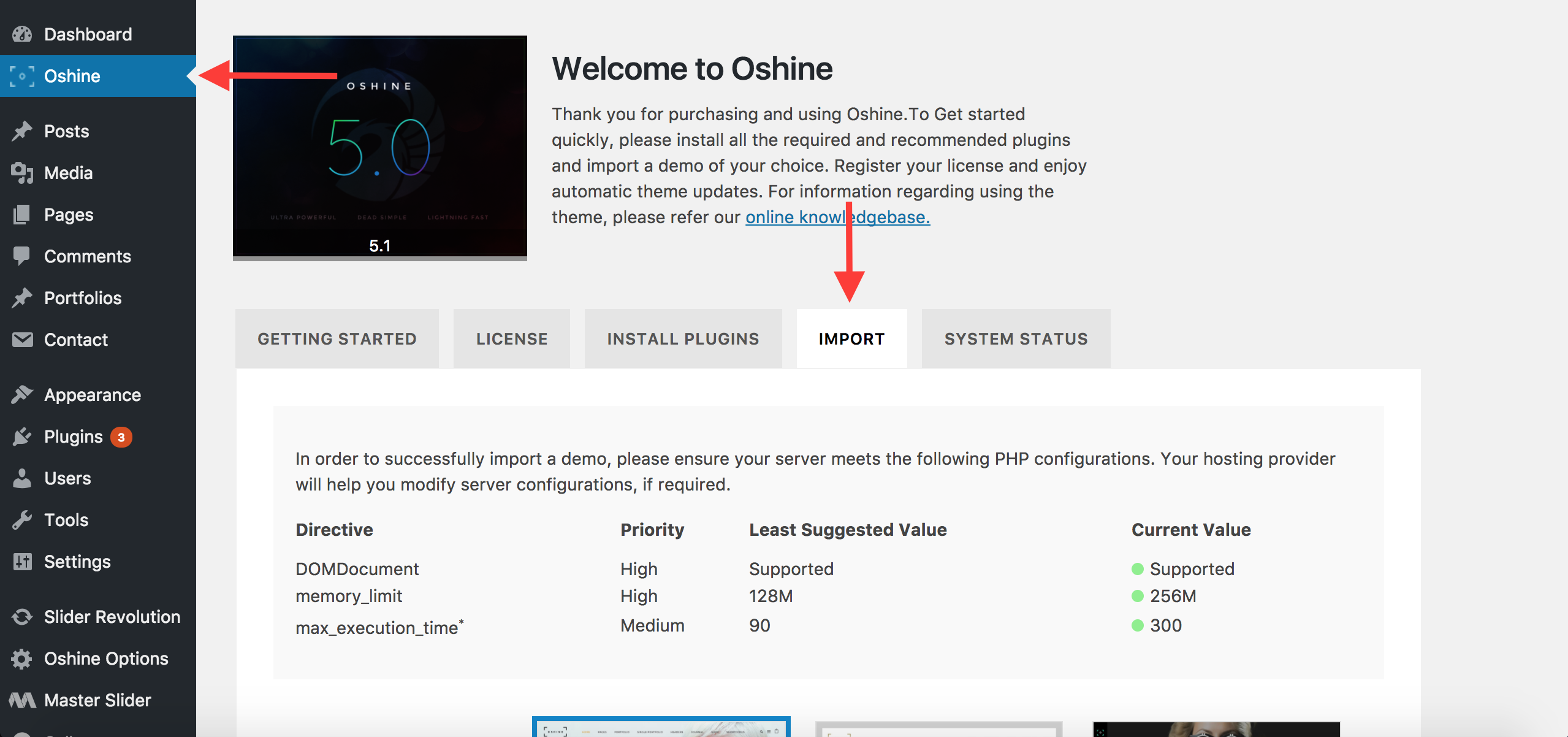
After you have installed and activated all the required / recommended plugins, kindly go to the IMPORT TAB in the Oshine Welcome Screen. This is a truly one click demo importer that will import the pages and layouts, options panel settings, Slider Samples as well as set your home & blog page the and main menu. You need to have the OSHINE CORE plugin installed and activated before you can proceed with the import process.
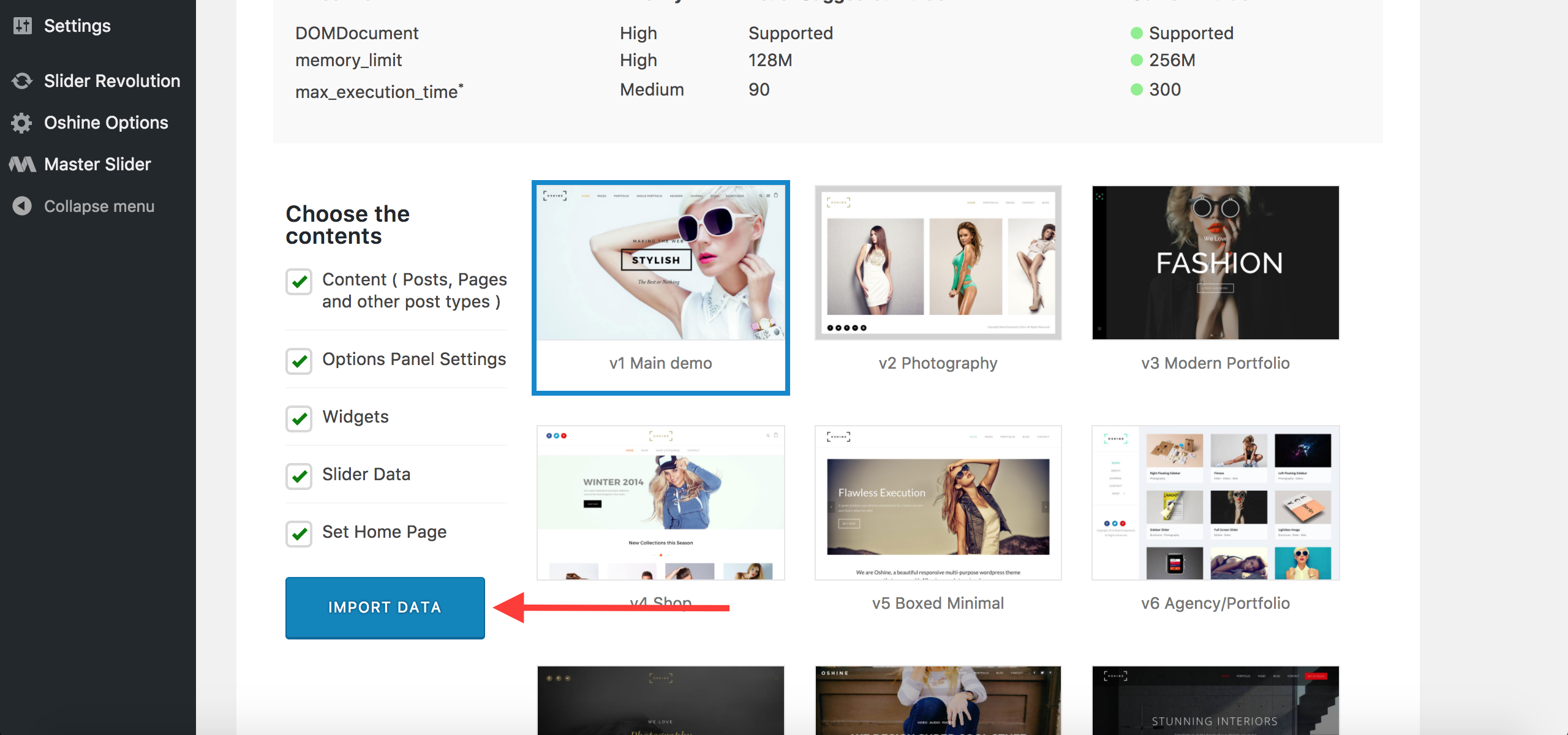
On the left you can find controls to choose what you would like to import and on the right you can find the list of demos. Choose a demo of your choice and the choose what part of the demo you would like to import and then click on the Import Button. Just sit back and relax for a few minutes ( loading time depends on the speed of your server ) until the process gets completed.