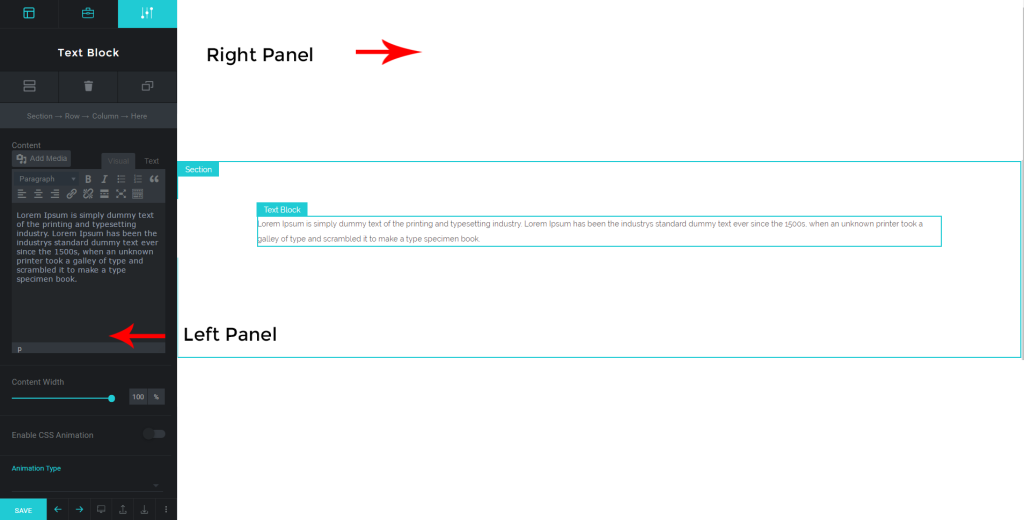
Tatsu Page Builder is divided into two panels, the right panel and the left panel. The left panel contains the tools required to edit the page and the right panel displays the Web Page that is currently being edited.

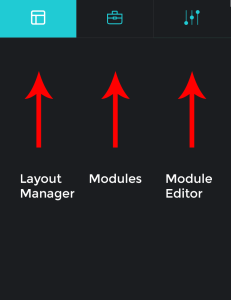
There are 3 sections in the Left Panel of the Tatsu Page Builder:


LAYOUT MANAGER #
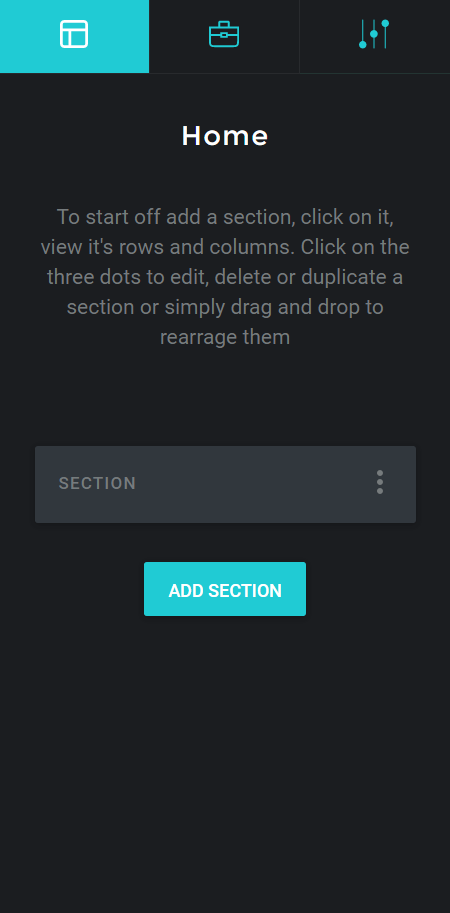
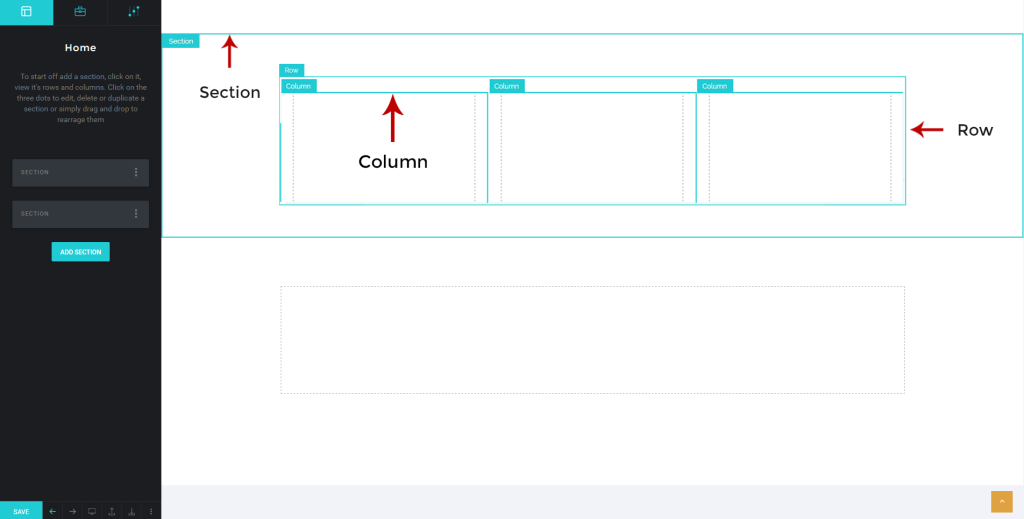
The layout manager is a panel where the user can manage the macro level layout of the page. The actions that can be performed in this panel are
a) Adding a section / row
b) Editing a section / row
c) Duplicating a section / row
d) Deleting a section / row
e) Rearranging a section / row
f) Dividing a row into columns
g) Rearranging a column
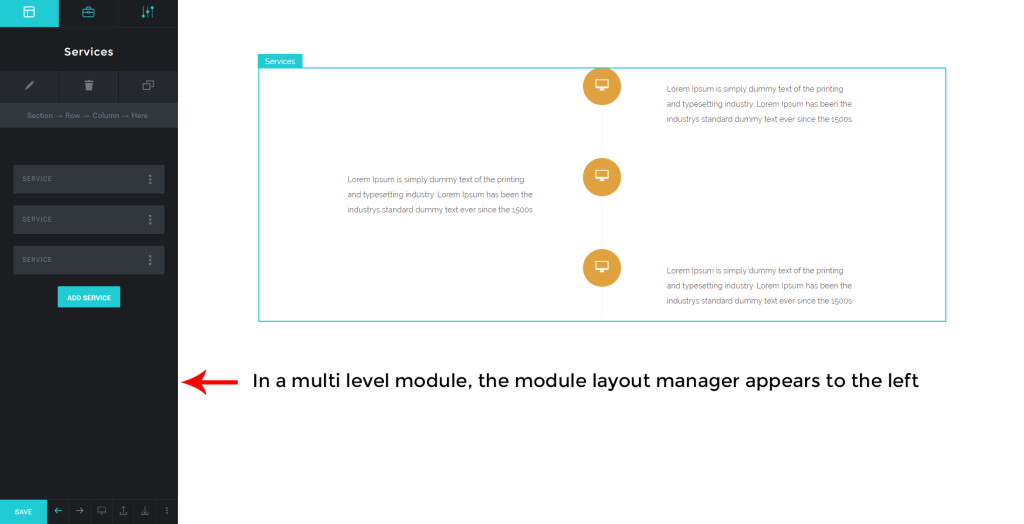
h) Adding a single level module into multi level moduleRead more

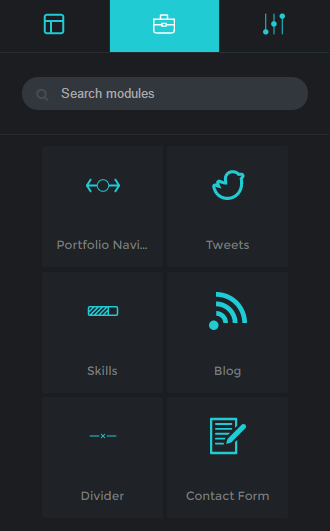
MODULE LIST #
The module list panel contains a list of shortcode modules ( pre-styled content blocks like text field, buttons , icons etc ) that have been included in the page. To add a module to the page, drag a module from this panel and drop it inside a column in the right panel

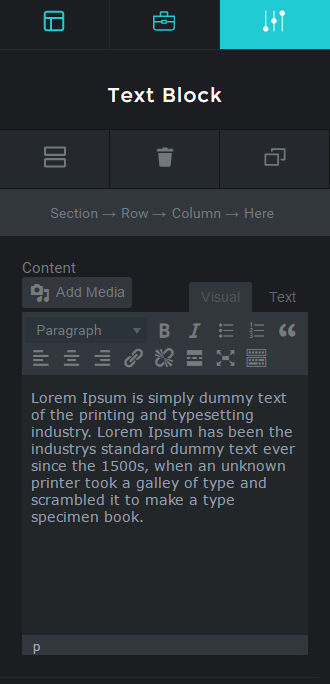
MODULE EDITOR #
This panel contains all the settings and inputs that control the styling of the various modules. To access this panel, click on a module in the right panel or you can also use the EDIT menu button from the layout manager
Core Modules #
The page builder has three core modules. SECTIONS are the top most components of the page which enclose the rows and columns. A section can have many rows. A ROW can further be divided into several COLUMNS which are the containers for modules.

Modules #
Modules are pre-styled content blocks with various options and can be customized according to the requirements of the user. Modules are of two types, single level and multi-level modules. Single level modules are individual modules and can be used independently. Examples of single level modules are “Text”, “Button”, “Icons”, “Title” etc.
Multi-level modules #
Multi-level modules consist of a group of individual modules of the same type. For example Services is a Multi-Level module where each SERVICE is an Individual Sub Module, which will have the controls necessary for setting the service, while the parent module will have settings that affect the entire service or all individual service such as Timeline Colour.