If you end up in a situation where – Typehub is timing out, and it is saying that ZIP files are not an accepted file type, then here’s a possible reason.
If you have followed the steps to add custom fonts and still cannot display custom fonts then try this.
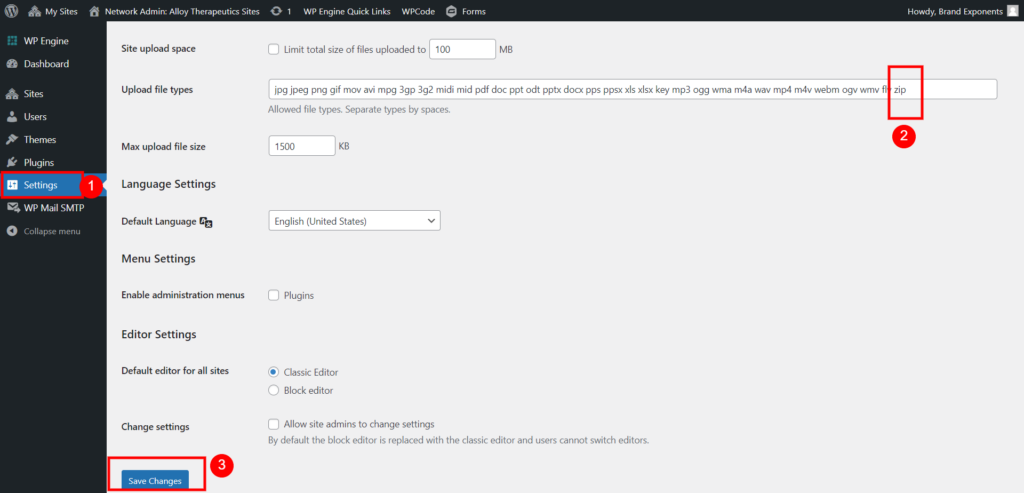
In WordPress multisite, some file types like .zip are not allowed by default. However, the admin can allow these files by adding the file type under Settings > Network >Settings > Upload File Types.
As seen in the below image: