Finding it difficult to display Google Maps on your webpage? This tutorial explains steps to generate Google Maps API Key and Display Google Maps on your webpage using Tatsu Google Maps Module.
Watch this video or follow the below-mentioned steps.
Step 1: Navigate to Global Site Layout and Settings #

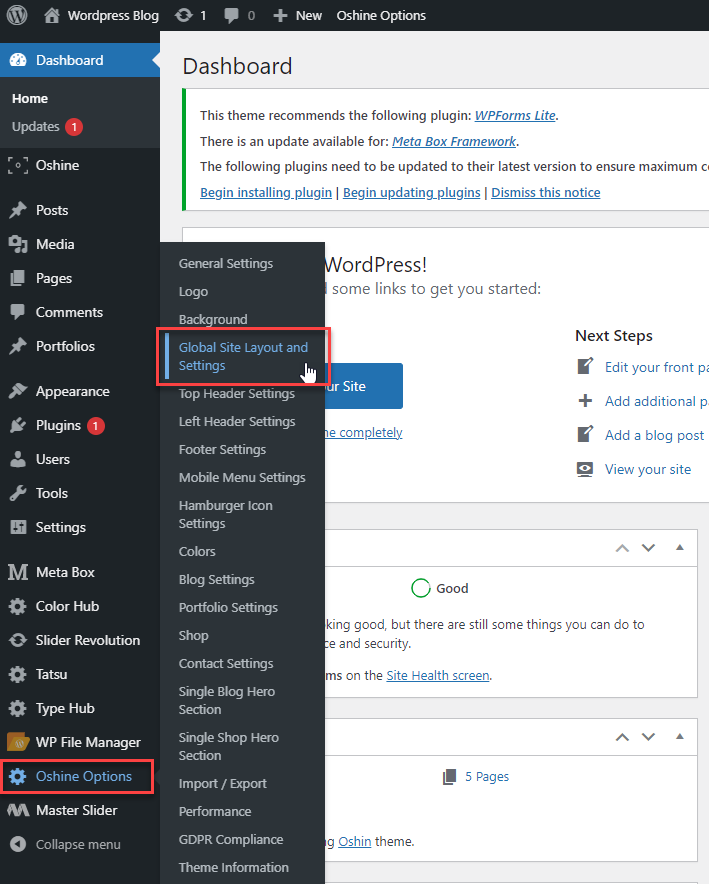
Form your WordPress Dashboard navigate to Oshine Options which can be found on the WordPress Sidebar or on the Header Bar then click on Global Site Layout and Settings.
Step 2: Navigate to Google Maps Platform #


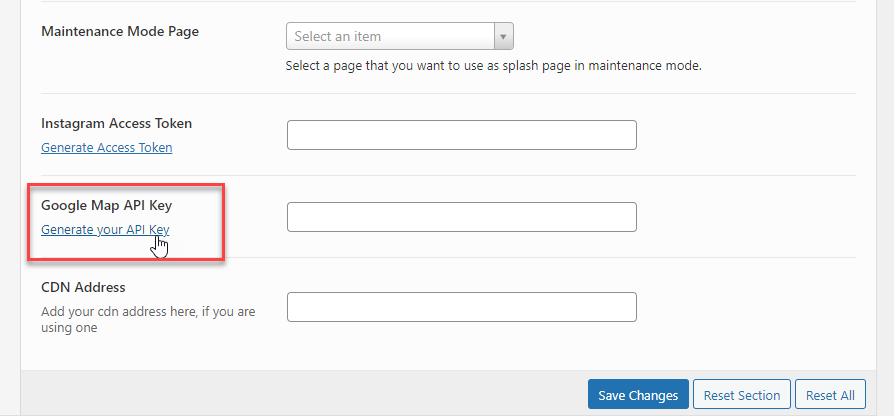
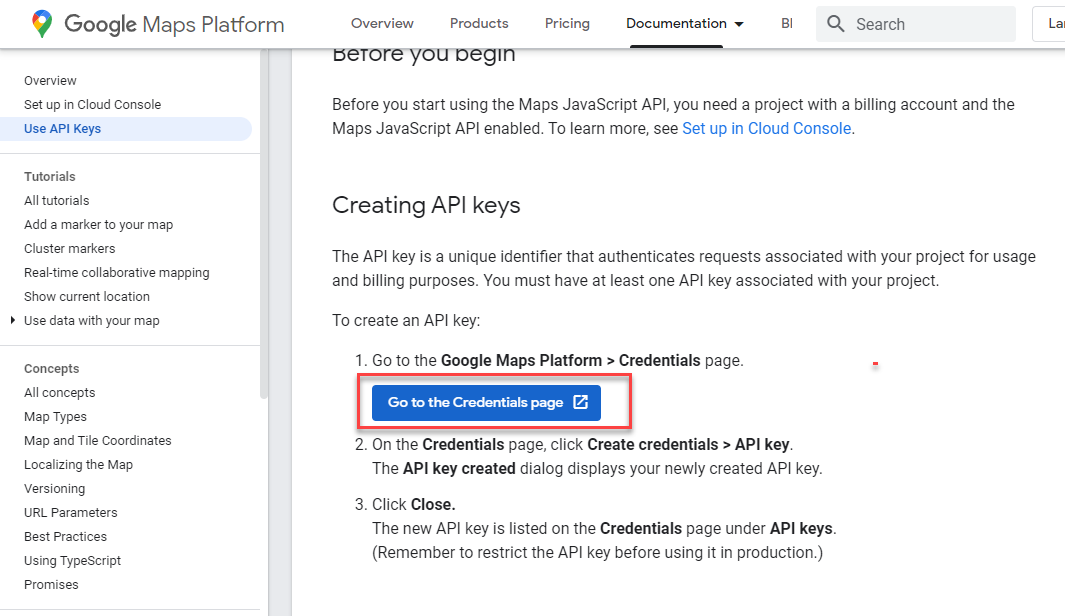
Scroll down to find the Google Map API Key field and click on the Generate your API key link. This takes you to the Google Maps Platform Documentation of Creating API Keys. On this page find the Go to the Credentials Page button and click on it.
Step 3: Create a New Project #

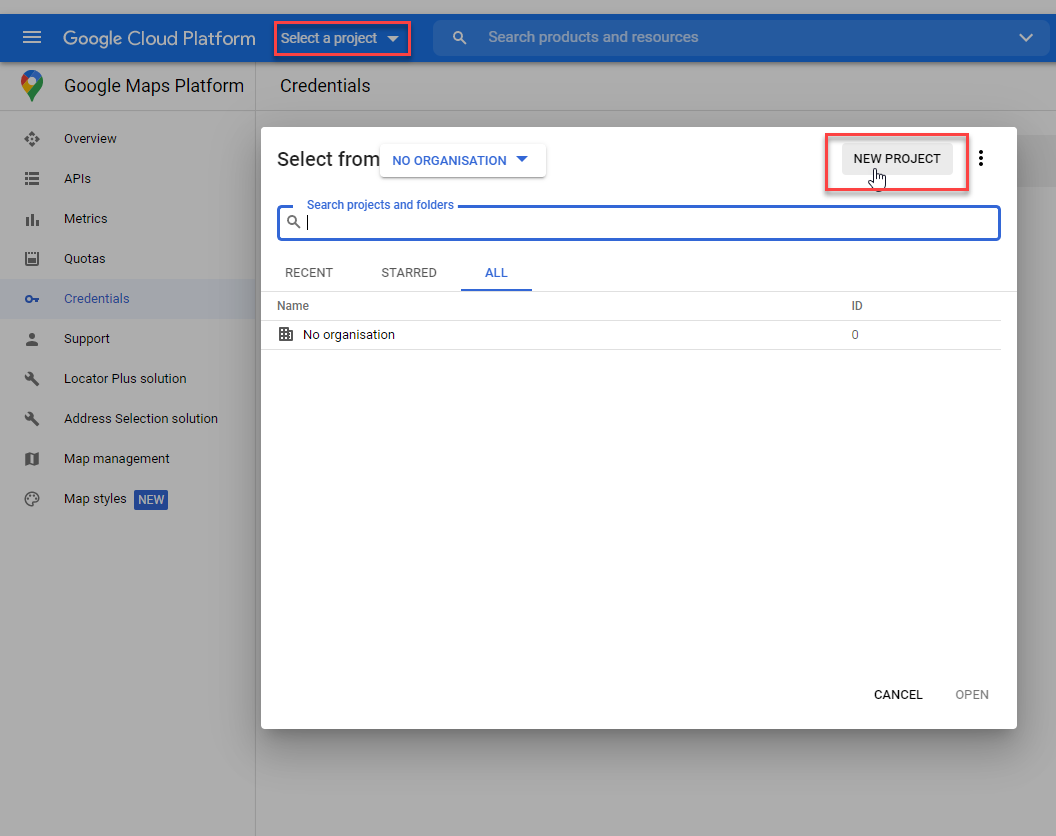
This takes you to the Google Cloud Platform to Generate your unique credentials. On this page, click on Select a Project > New Project.

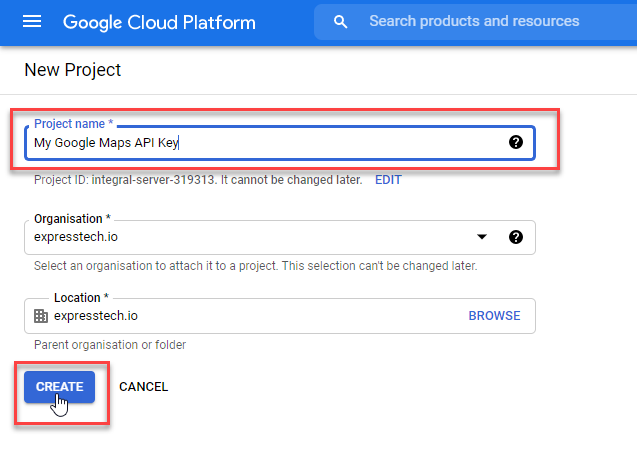
A new page will appear for creating a new project, Enter a Project Name, and other details like Organisation and Location will come pre-filled that are associated with your logged-in Google Account. Once done, click on the Create button.
Step 4: Enable Maps JavaScript API #

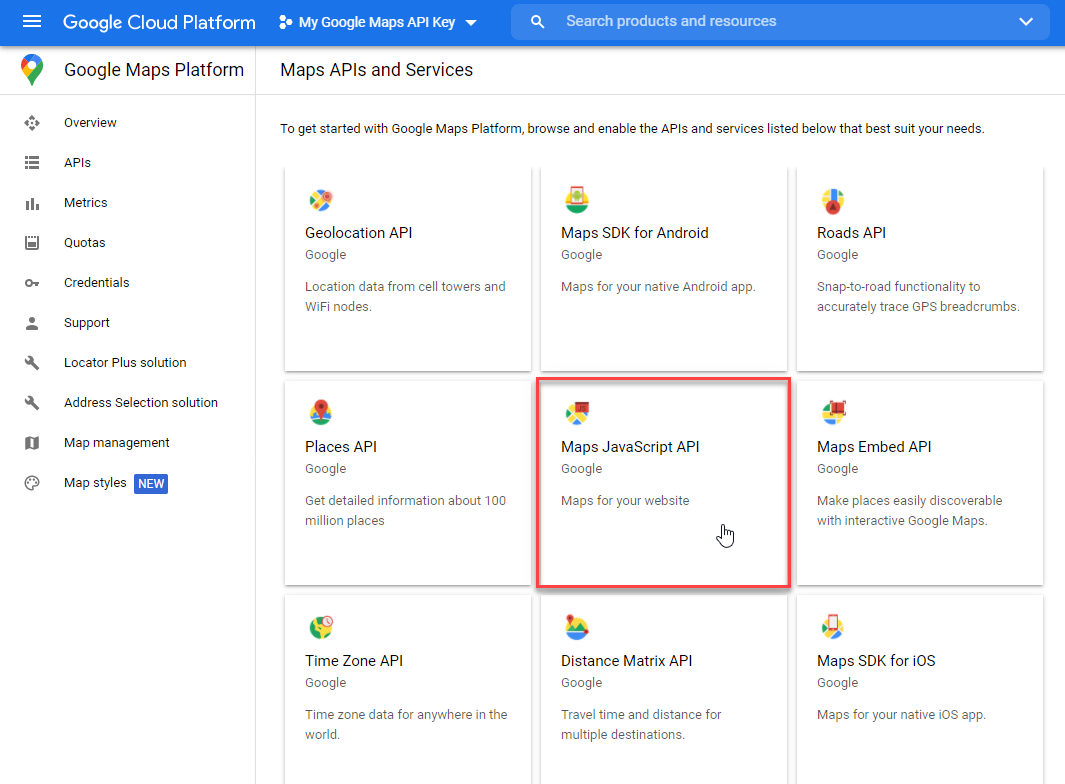
It will take a few seconds to open up the Maps APIs and Services page allowing you to generate Google Maps API Key. Find the Maps JavaScript API and click on it.

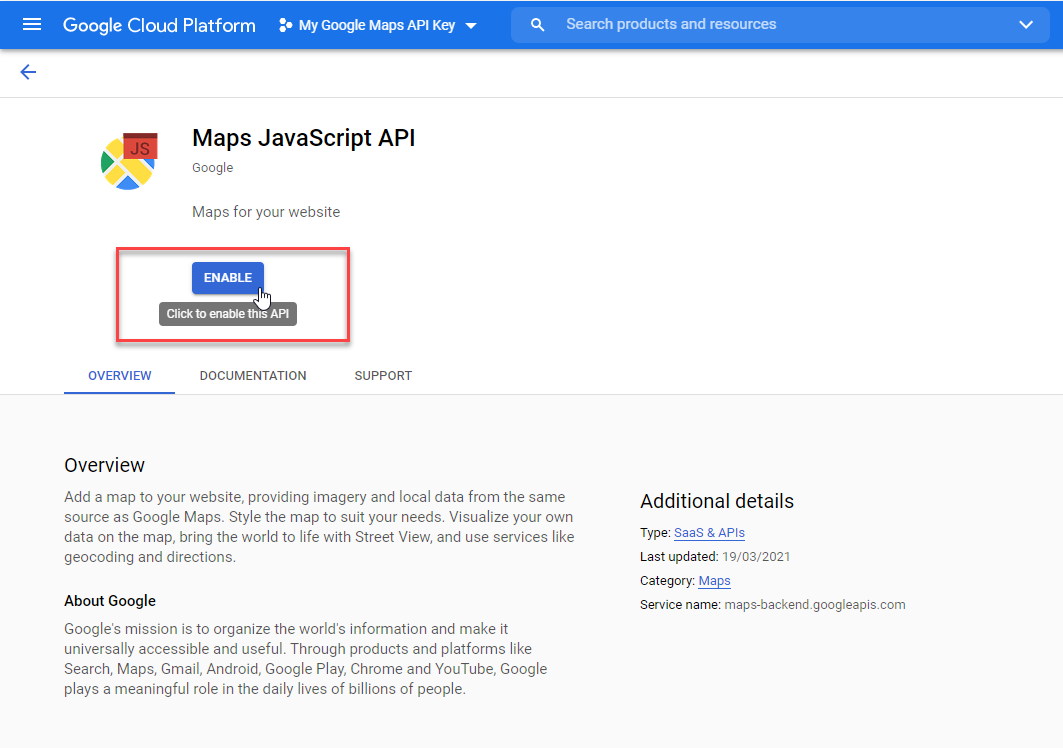
The Maps JavaScript API’s page appears, here click on the Enable button to enable the JavaScript API. Wait for a few seconds until it displays the Enabled API details.
Step 5: Generate API Key #

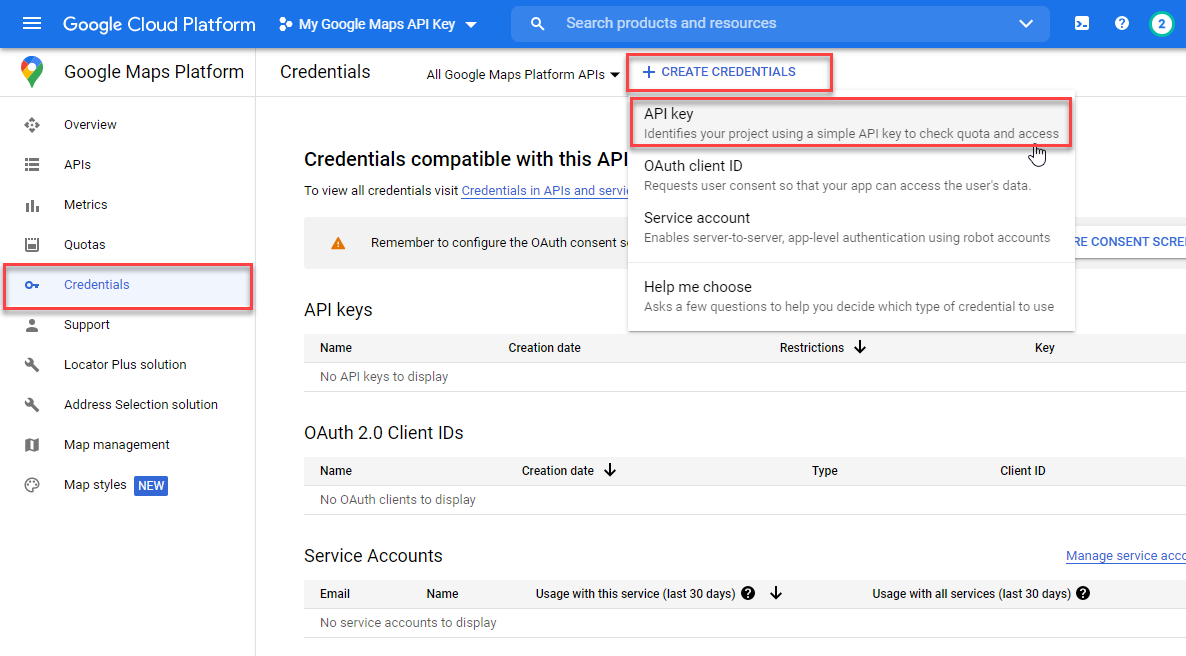
Click on Credentials which can be found on the sidebar and then on the CREATE CREDENTIALS > API Key.

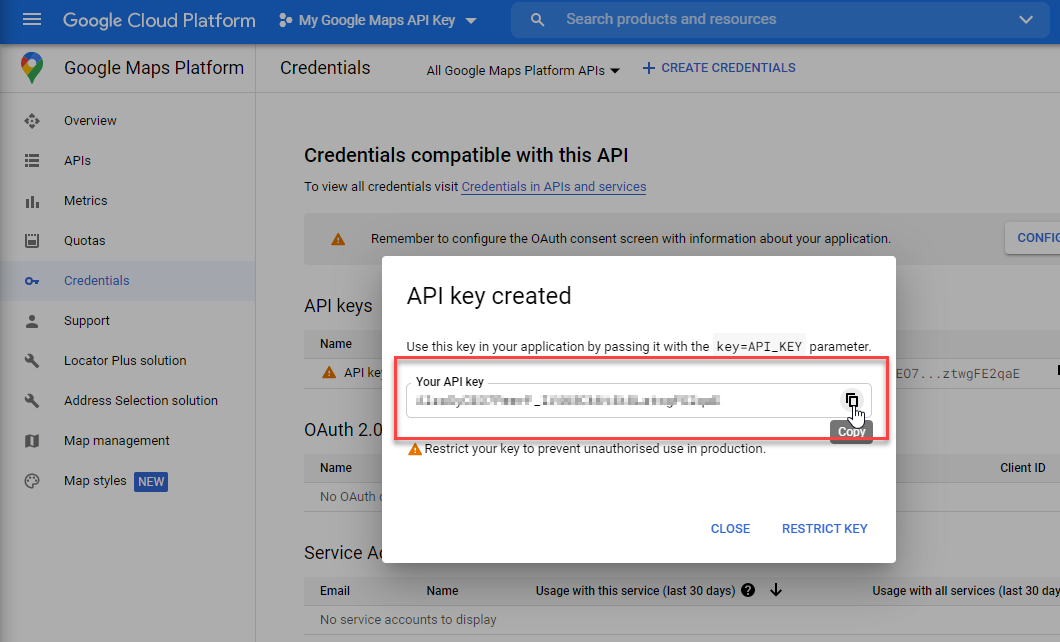
A unique API Key gets generated, click to copy the newly generated key and close the dialogue box. You will notice the API Key information gets updated with the Creation Date, etc. on the active window.
Step 6: Paste the API Key on Global Site Layout Settings of Oshine #

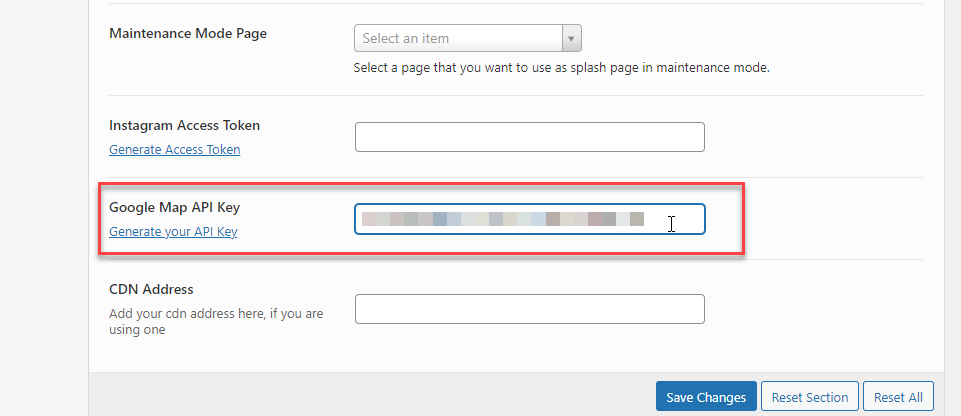
Now, Go Back to the Oshine Settings, you need to paste the copied API Key in the Google Map API Key field of the Global Site Layout Settings of Oshine. Save the Changes after pasting the API Key.
Step 7: Use the Tatsu’s Google Maps Module #

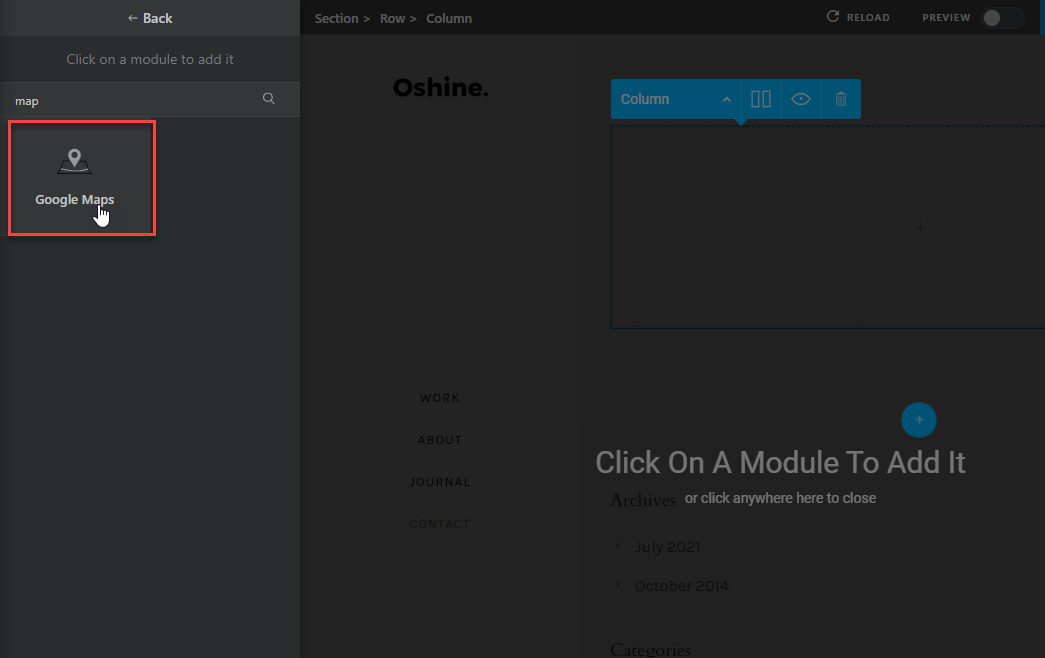
Now, navigate to the Page on your website where you intend to display Google Maps. Edit the page using Tatsu and add the Google Maps module.

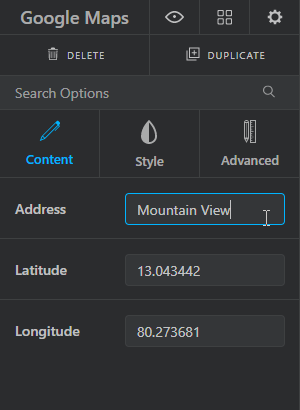
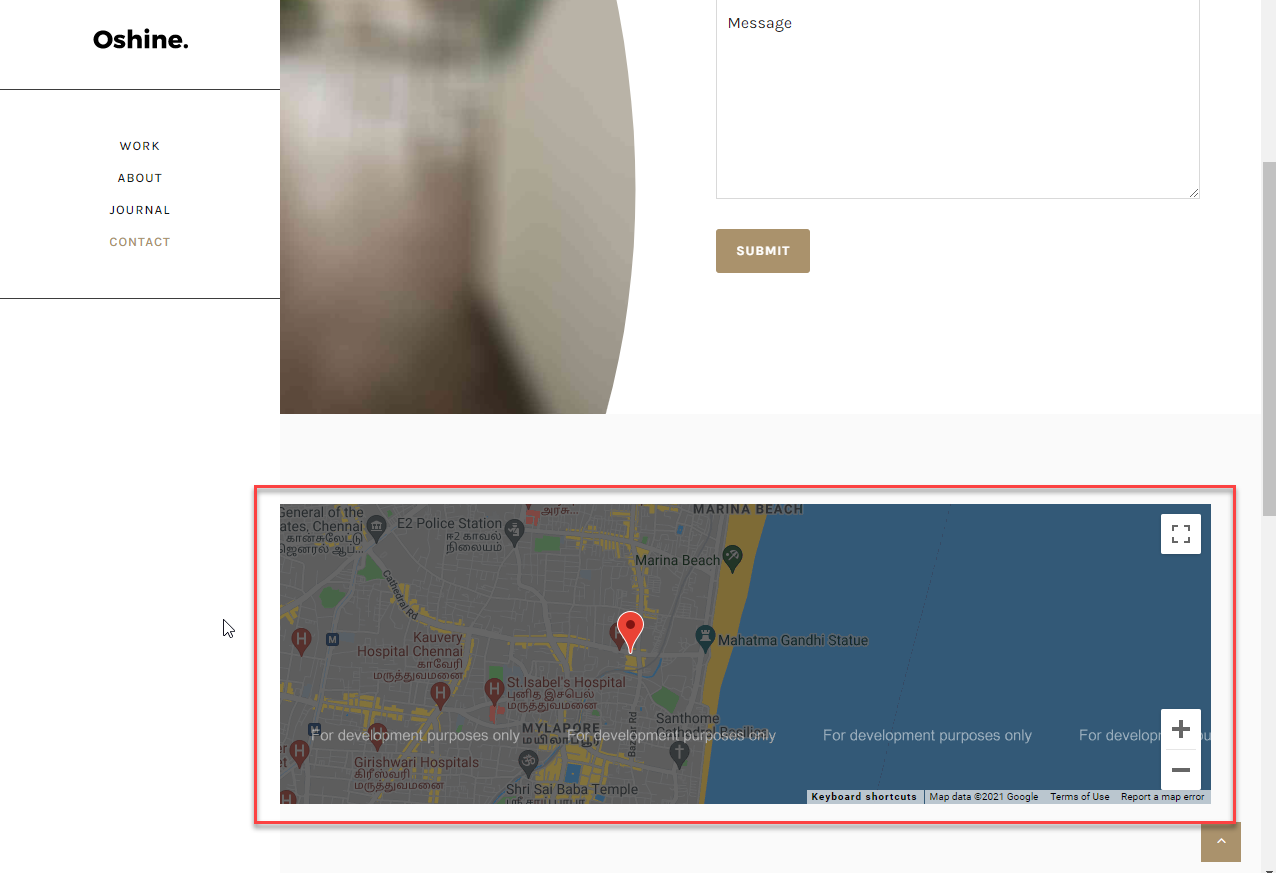
Adjust Basic Content Settings like entering the Default Google Map Address to display to the users visiting your page, along with Latitude and Longitude. Style the Map with Height, Multiple Styles, and Custom Market Pin.

Click on the Save button on Tatsu, to make the change Live.



