The settings in this panel will reflect on the site’s Shop Page and Single Product Page accordingly.
SHOP PAGE COLUMN #
Number of columns in the Shop page
ENABLE SIDEBAR IN SHOP PAGE #
Option to enable Sidebar in Shop Page. The name of the Sidebar in Shop page can be chosen in the Shop Page’s Sidebar options meta box.
NUMBER OF PRODUCTS PER PAGE #
Option to enter the number of products per page. The additional products if any, will be paginated.
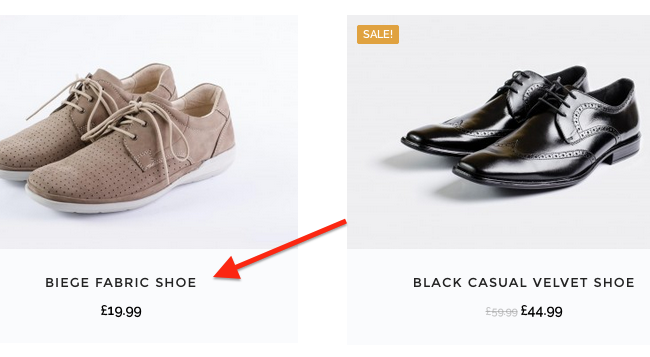
PRODUCT THUMBNAIL TITLE #
Typography for the Product Title beneath the Product Thumbnail in the Shop page.

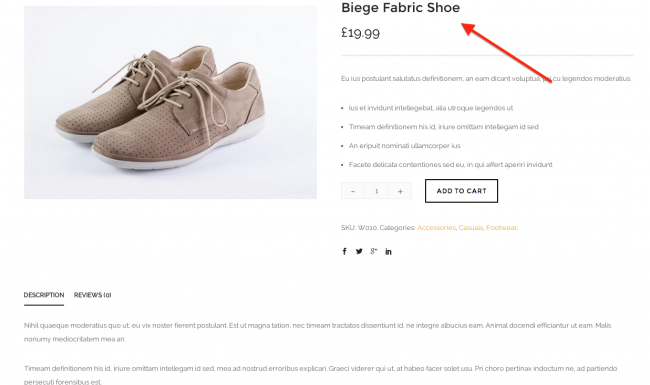
PRODUCT SINGLE PAGE TITLE #
Typography for the Product Title in the Single Product Page

SINGLE PAGE TABS POSITION #
Position of Tabs in the Single Product Page. The tabs can either be below the product image (like in the figure above) or it can be beside the image just below the Social Share icons.
SHOP PAGE PRIMARY BUTTON STYLING #
The buttons have been categorised into 2 sets as the Primary and Secondary buttons. These are styling options for the Primary buttons. The following buttons are categorised as Primary Buttons –
1. ADD TO CART button in Single Product Page
2. PROCEED TO CHECKOUT in Cart Page
3. PLACE ORDER in Check out page
SHOP PAGE SECONDARY BUTTON STYLING #
The buttons have been categorised into 2 sets as the Primary and Secondary buttons. These are styling options for the Primary buttons. Any buttons other than the Primary buttons listed above have the secondary button styling applied.



