Table of Contents
A Single Page Site, is a page built using the theme in which you can have navigation links that target to the sections within the same page. We have created Single Page Site in few of our demo sites – V12 Freelancer , V14 Singe Page , V16 Mobile App.
STEPS TO CREATE A SINGE PAGE SITE – #
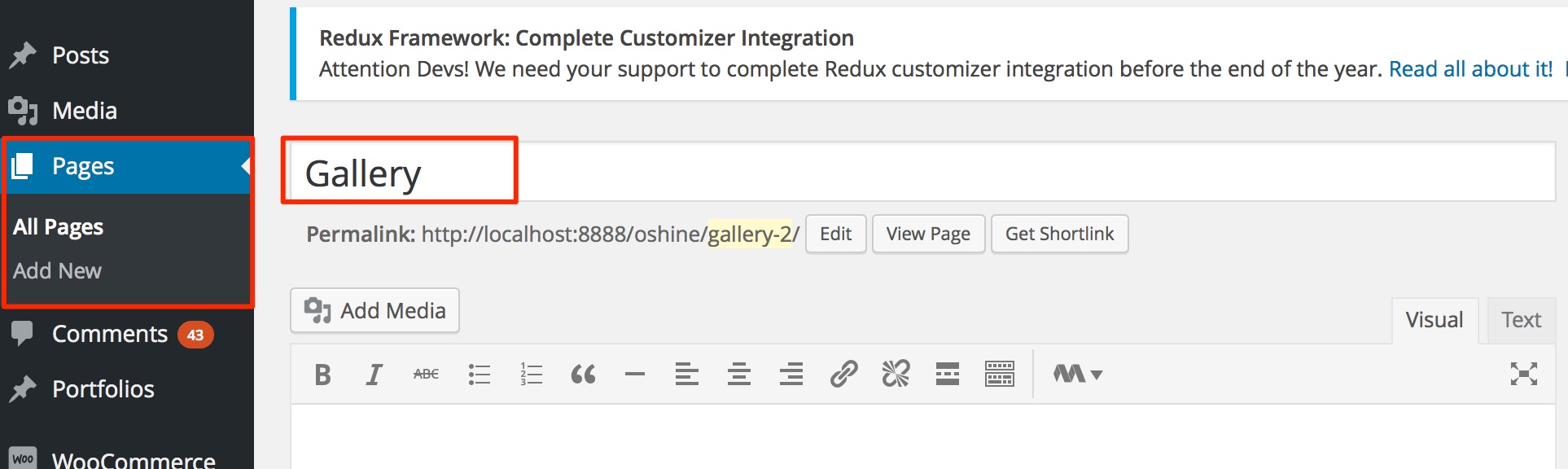
- Navigate to
PAGES -> ADD NEW, give the page a title and publish it. Incase of an existing page, just edit it in the backend.

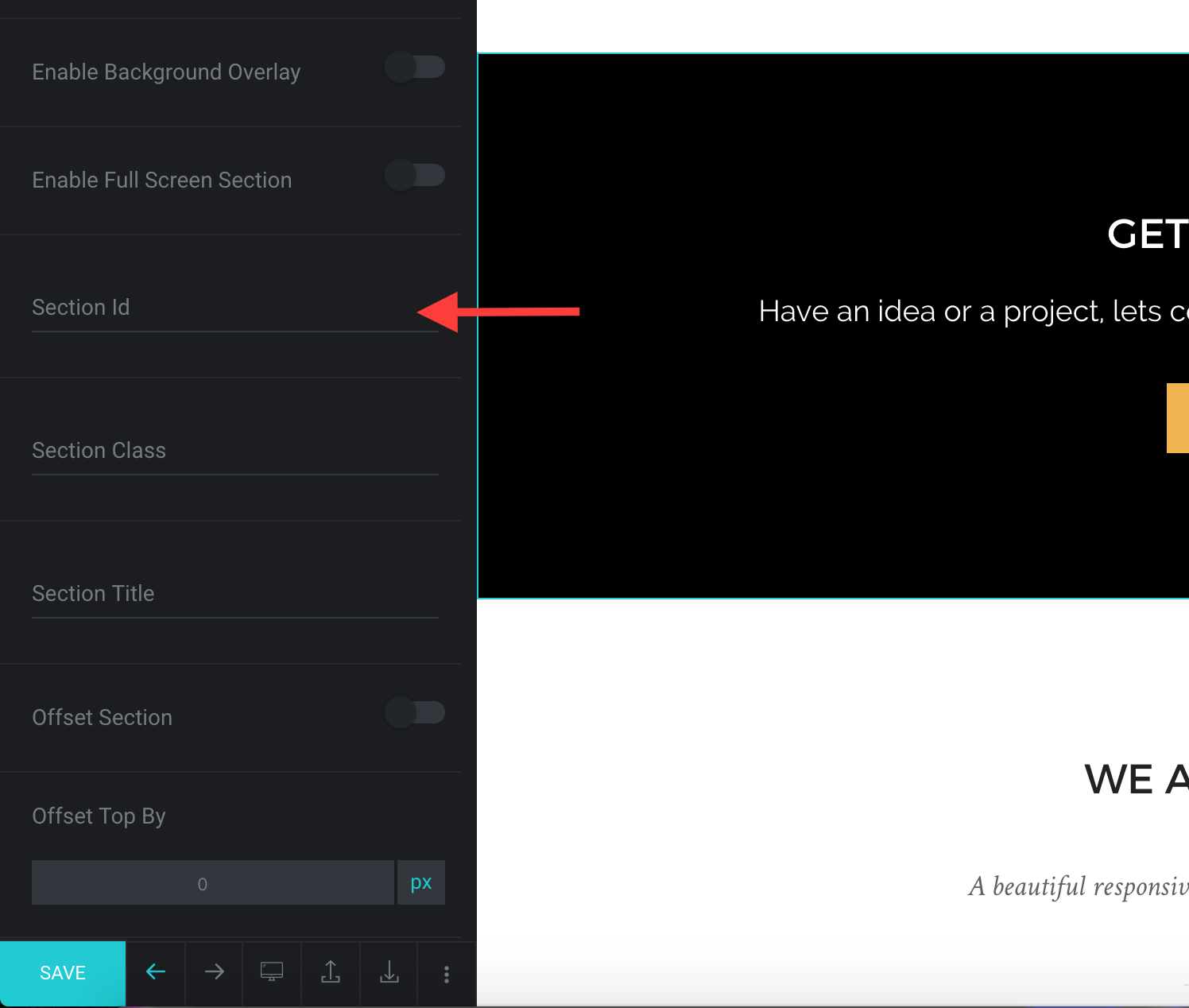
2. Build the page using the BE Page Builder Section and Assign a unique ID to each section in its Settings Panel.

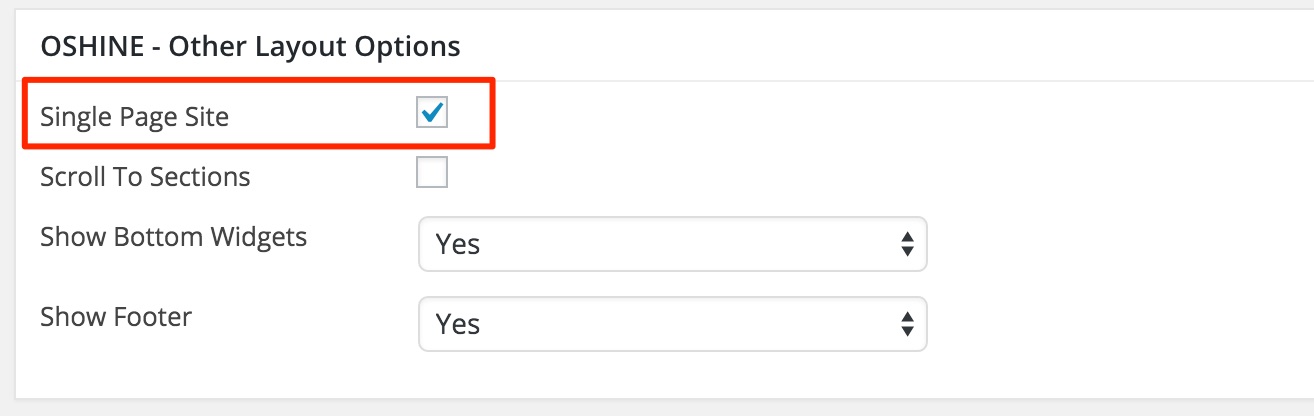
3. Enable Single Page Version in the Page’s OSHINE – Other Layout Options meta box.

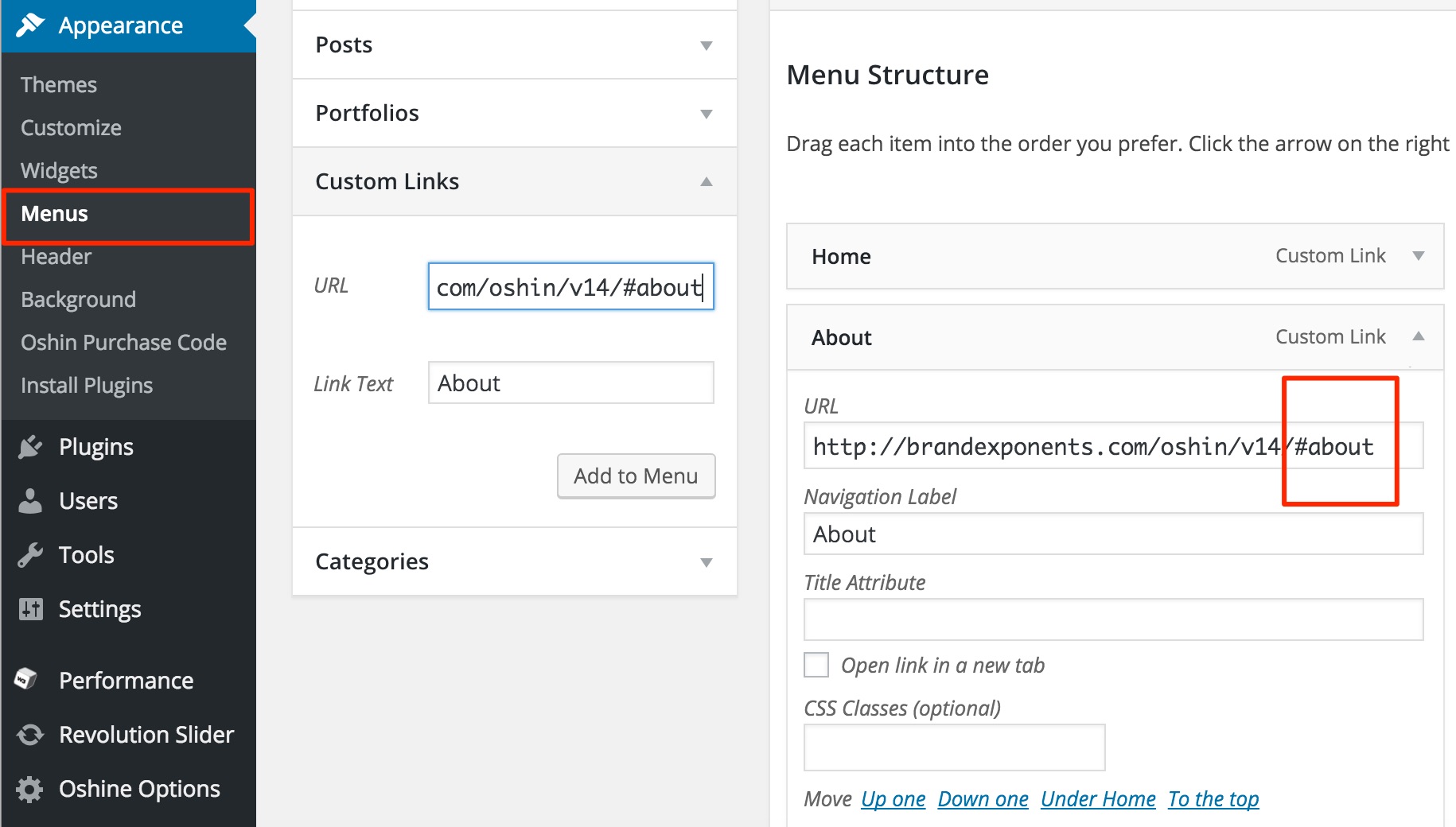
4. To create the menu and add the Section Targets, navigate to APPEARANCES > MENUS, you need to assign the links in the format http://www.yourwebsite.com/#SECTION_ID . These links will then smooth scroll to its respective section.