If you face a problem with the Oshine theme where it fails to load a retina logo image then you need to
follow this tutorial.
Step 1: Make sure that along with the actual logo (say the file name is logo.png) you need to upload your retina logo image named ‘logo@2x.png’ (<logoname>@2x.png) in the same folder as your main logo with double the dimension as of the actual logo.
Find out the path in which your main logo is uploaded and then use FTP to upload your retina logo in the same path.
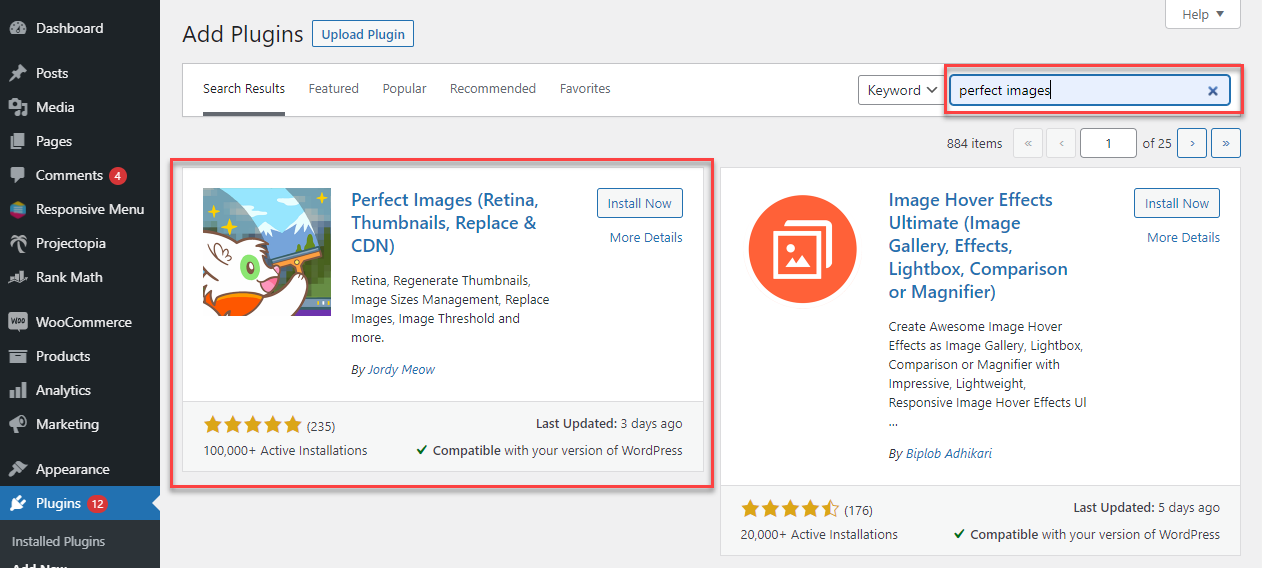
Step 2: You will then need to use a plugin like Perfect Images that will serve you retina-ready images. Install this plugin from the WordPress plugin repository or navigate to WordPress > Plugins > Add New
Search for Perfect Images and Install the first result.

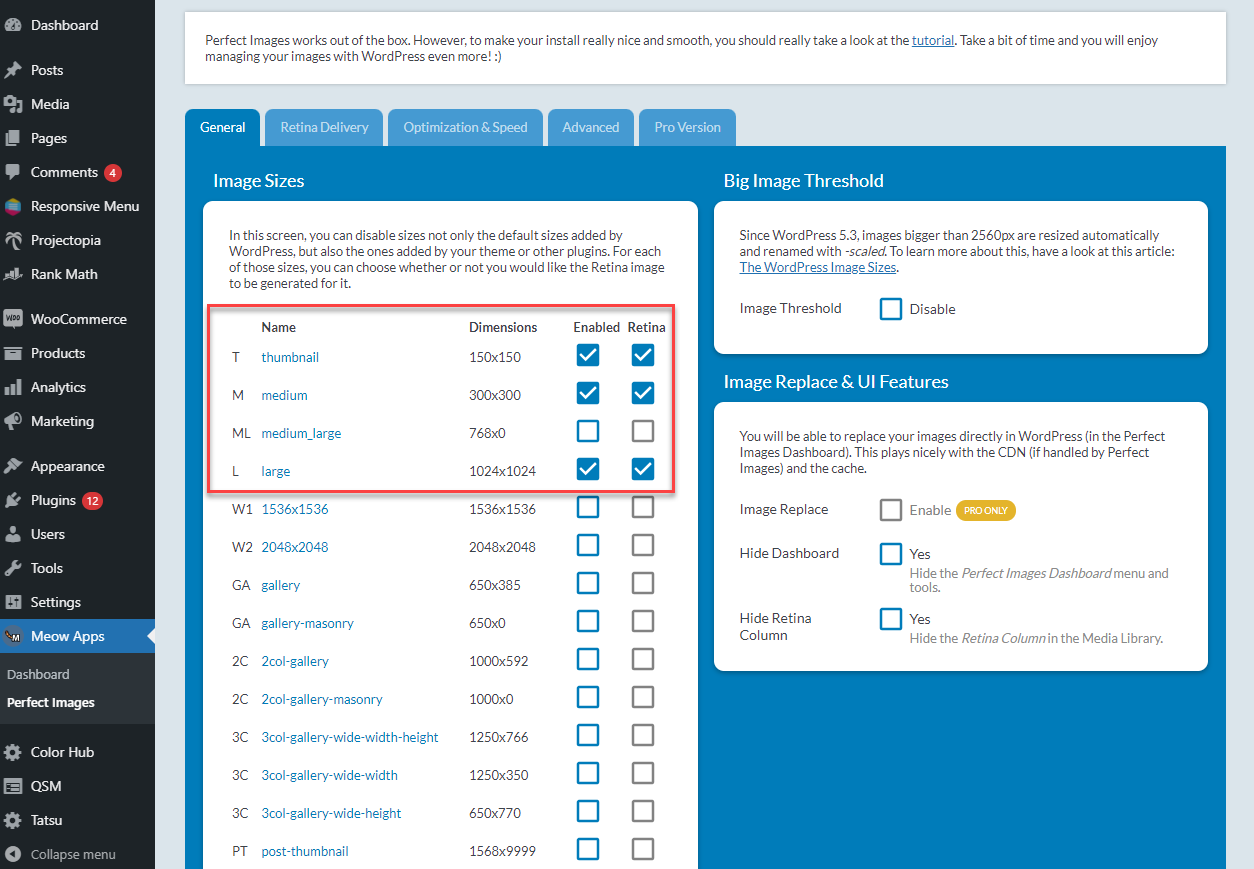
Step 3: Navigate to the installed Perfect Images plugin and open the General Settings tab. In the General Tab, you will see all the images added by the Oshine theme and you can choose whether to enable or disable their retina-generated images.

By default, the plugin enables retina images for all images sizes, however, we recommend enabling the retina images for minimum sizes and for thumbnail, medium, and large only.
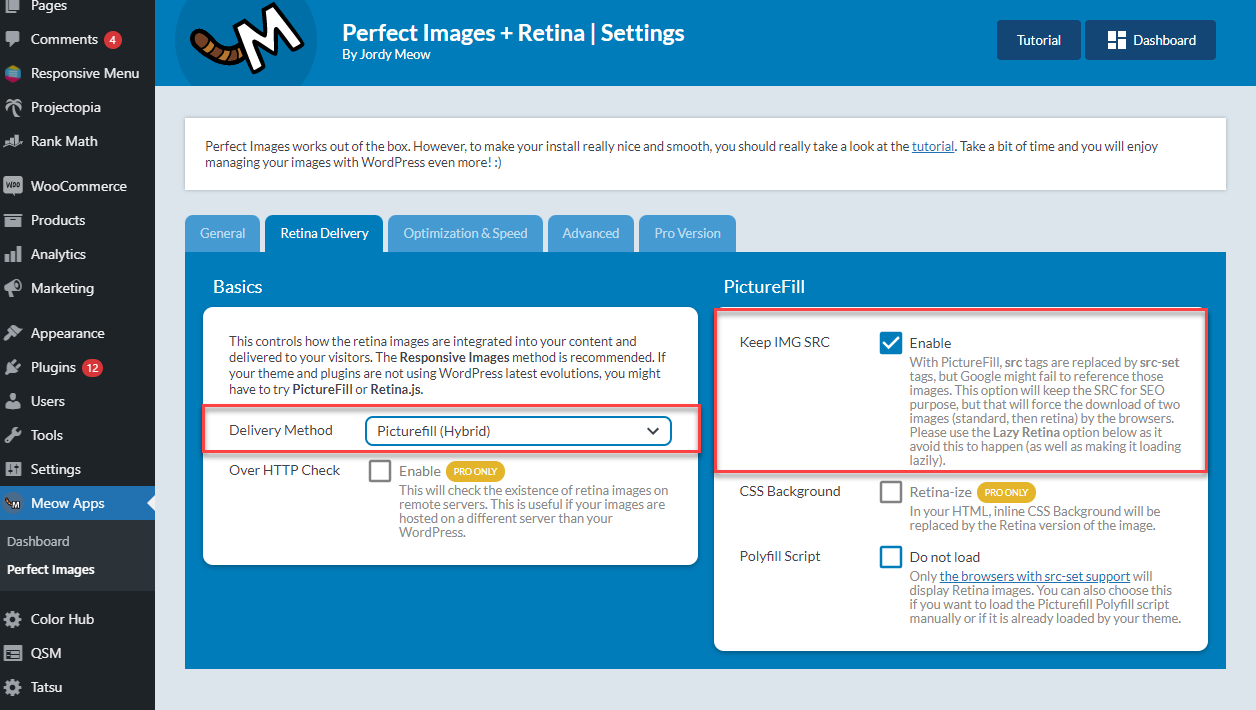
Step 3: Move to the Retina Delivery tab, here you need to select the Delivery Method as “Picturefill (Hybrid)” and check the “Keep IMG SRC” checkbox in the PictureFill Section.

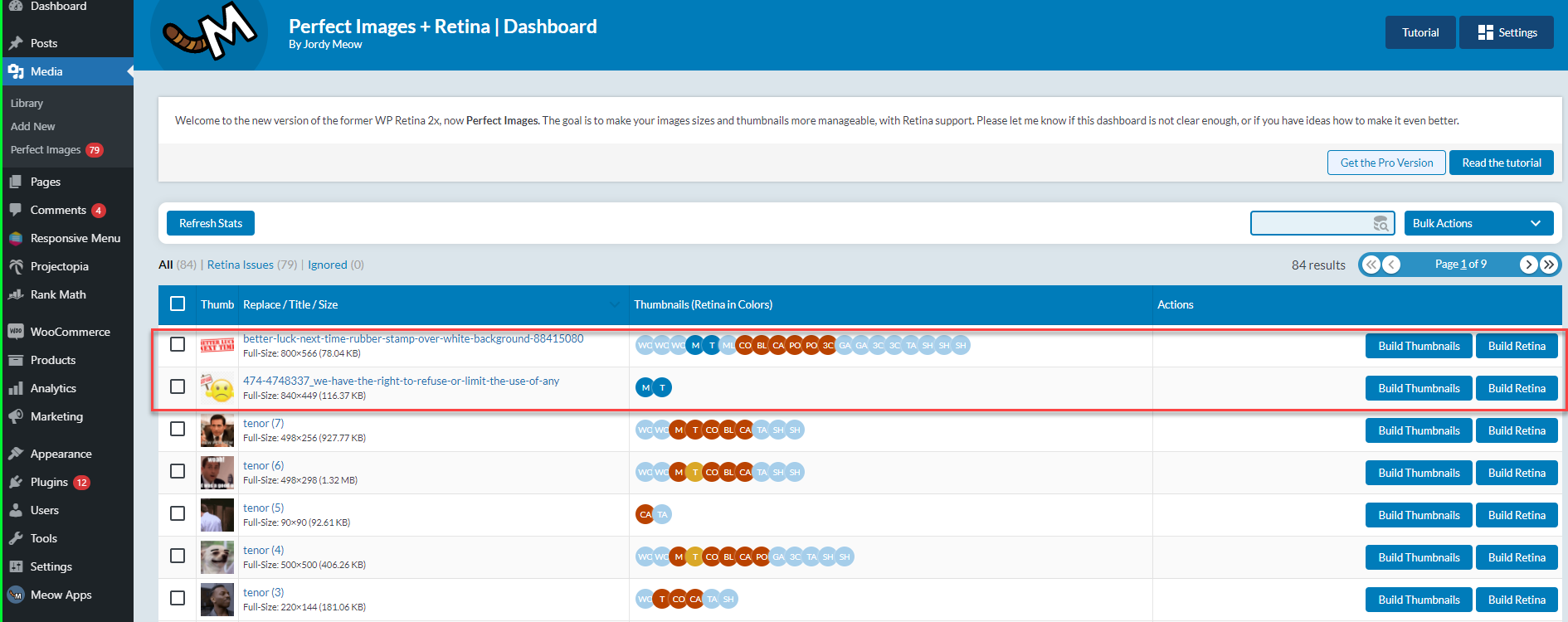
Step 4: Click on the Dashboard button on the top-right corner of the page, this will open the Perfect Image + Retina Dashboard, here you will find all the images that you need to build the retina version.

Now click on the button that says “Build Retina” beside each image to build the retina version and sync with the added images. If they get synchronized successfully it will reflect in a blue color circle as seen in the image above.
Note: The retina version of the logo fails to show on Google Chrome when viewed on Desktop/laptop devices as the DPR is 1. Although, the image is pixel-perfect when viewed on Mobile/Tablet Devices using the same browser as the DPR is 2. Mozilla Firefox on the other hand is able to handle both the versions of the logo images smoothly on all the devices without any issues.
If you are still facing any issues, please do not hesitate to contact our support team.



