This article explains each of the option available in the Hero Section metabox. There Options available are split across 6 tabs.
#

This article explains each of the option available in the Hero Section metabox. There Options available are split across 6 tabs.
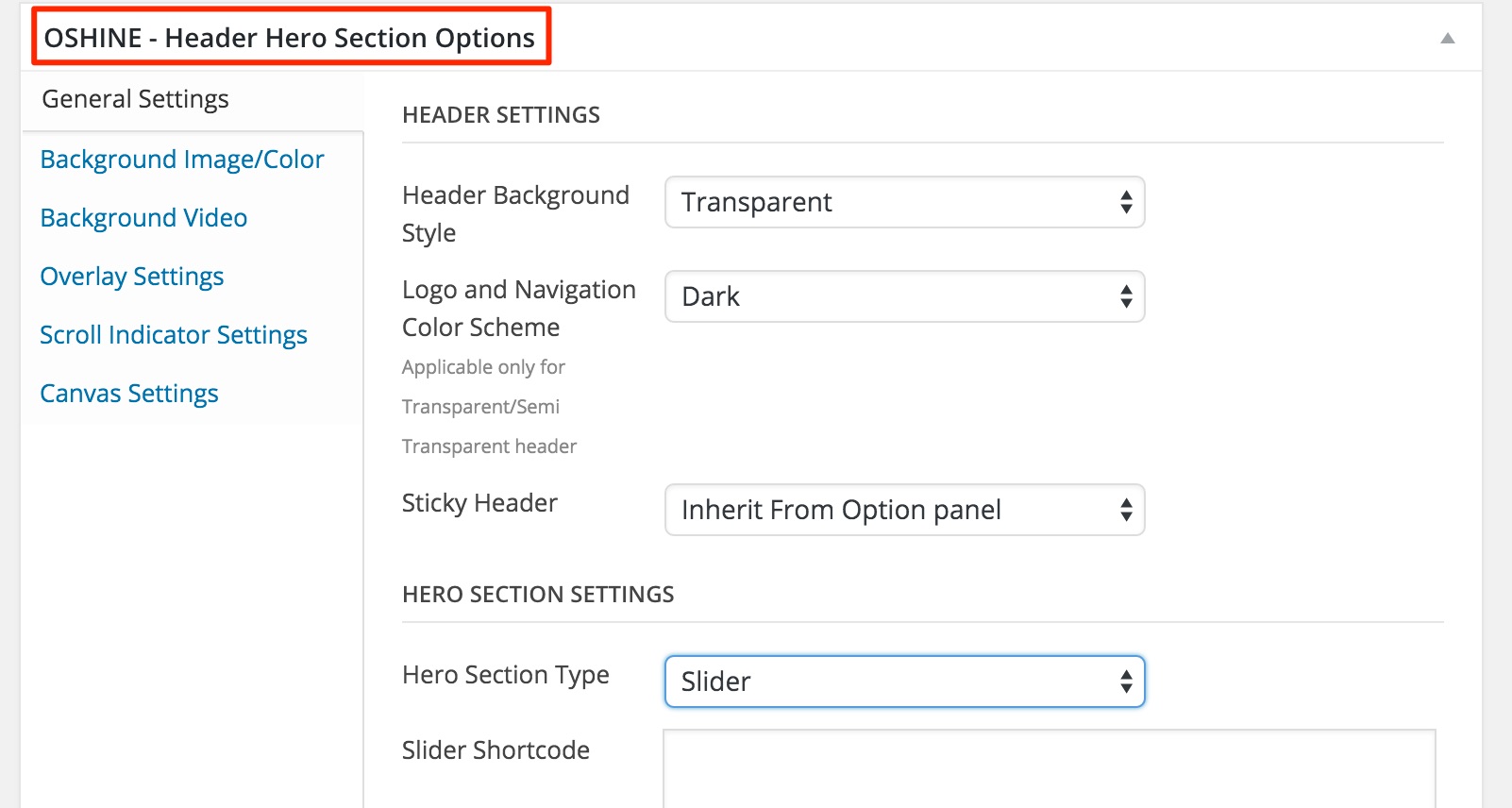
General Settings : #
HEADER BACKGROUND STYLE: #
Choose between a Default ( Solid Color ) header or a Transparent or a Semi Transparent header
LOGO & NAVIGATION COLOR SCHEME: #
In the case of the Transparent or a Semi Transparent Header, choose between dark or light color scheme for your logo and navigation based on the color scheme of your hero section background image. So if you background image is dark in color, choose a light color scheme will make sense as the logo and navigation.
STICKY HEADER #
Apart from the global setting in the Options Panel under OSHINE OPTIONS > TOP HEADER SETTINGS, you can use this option individually in each page have the header float along at the top as you scroll down a page.
HERO SECTION TYPE
Choose between a Slider and Background Image / Video. To disable a hero section, choose the type as NONE.
SLIDER SHORTCODE #
Oshine comes with two of the most popular premium slider plugins in the market, namely the Master Slider and Revolution Slider plugins. Create your slider using one of those plugins or import one of the sample sliders used in our demos. Copy the Shortcode which the plugin provides and paste it here. For this to work the Hero Section type needs to be set as Slider.
CUSTOM HEIGHT (IN PIXELS ) #
By default the Hero Section, be it the slider style or the background image type, occupies the full screen’s height. Use this setting if you would like to have a custom height. For example if you would like the hero section to be 200px , enter 200 here.
CONTENT #
The content to be displayed over the image/video in the should be given here.
Note – The content will not apply if the Hero Section Type is ‘Slider’
Background Image/Color : #
BACKGROUND COLOR #
Choose a Color, that will be applied beneath the image. If no image is uploaded just the color will be used
BACKGROUND IMAGE #
Upload / Select an Image or Pattern from the Media Library. For a Full screen image, an optimal size would be about 1920px x 980px.
BACKGROUND REPEAT #
Repeat horizontal or Vertically or Both in the case of a pattern. Choose No Repeat in the case of a Background Image.
BACKGROUND ATTACHMENT #
Choose between Fixed or Scroll. Choose Fixed Position if you are going to use Parallax effect. Property is Forced to use Scroll attachment in mobile devices.
BACKGROUND POSITION #
Choose where you want your background image to be positioned. Optimal value is “Center Center” in the case of a full screen background image and “Top Left” incase of a pattern.
SCALE IMAGE TO FILL CONTAINER #
Use this Property incase of a full sized image. Will basically use the background-size:cover; property. Images will be scaled to occupy the entire width and height of the hero section and portions of images beyond the viewport will not be visible. This is the best way to have a background image that will scale ( responsive ) down nicely across differnt screen sizes.
BACKGROUND ANIMATION #
a. Parallax: Background image slightly moves in the opposite direction of the scroll movement. If you scroll down, background image moves up and vice versa
b. Mouse Move Parallax: Background image responsds to the movement of the mouse in the hero section.
c. Horizontal Loop Animation: The background image continuously moves & loops horizontally within the section at a fixed speed.
c. Vertical Loop Animation: The background image continuously moves & loops vertically within the section at a fixed speed.
Background Video : #
ENABLE BACKGROUND VIDEO #
Check this setting if you want to use a video as the background of the hero section. Background videos have to be self hosted ( youtube / vimeo videos NOT supported ) and in preferably all 3 formats ( .mp4, .webm, .ogv ) for compatibility across all devices.
Note: Background Videos are not supported by mobile devices, where the background image / color you have set will be used as a placeholder inplace of the video.
Overlay Settings: #
Enable an overlay to add an extra layer on top of the background image / video. This extra layer can be used to darken / lighten the background and enhance the visbility of the text content in the hero section. This setting does not apply to Slider Type hero section.
OVERLAY COLOR #
Set the background color of the overlay layer.
OVERLAY OPACITY ( IN PERCENTAGE ) #
Control the transparency of the overlay layer using this setting. Enter a value between 0-100. 0 is for complete transparency and 100 for complete opacity. If left empty a default opacity of 80% will be used.
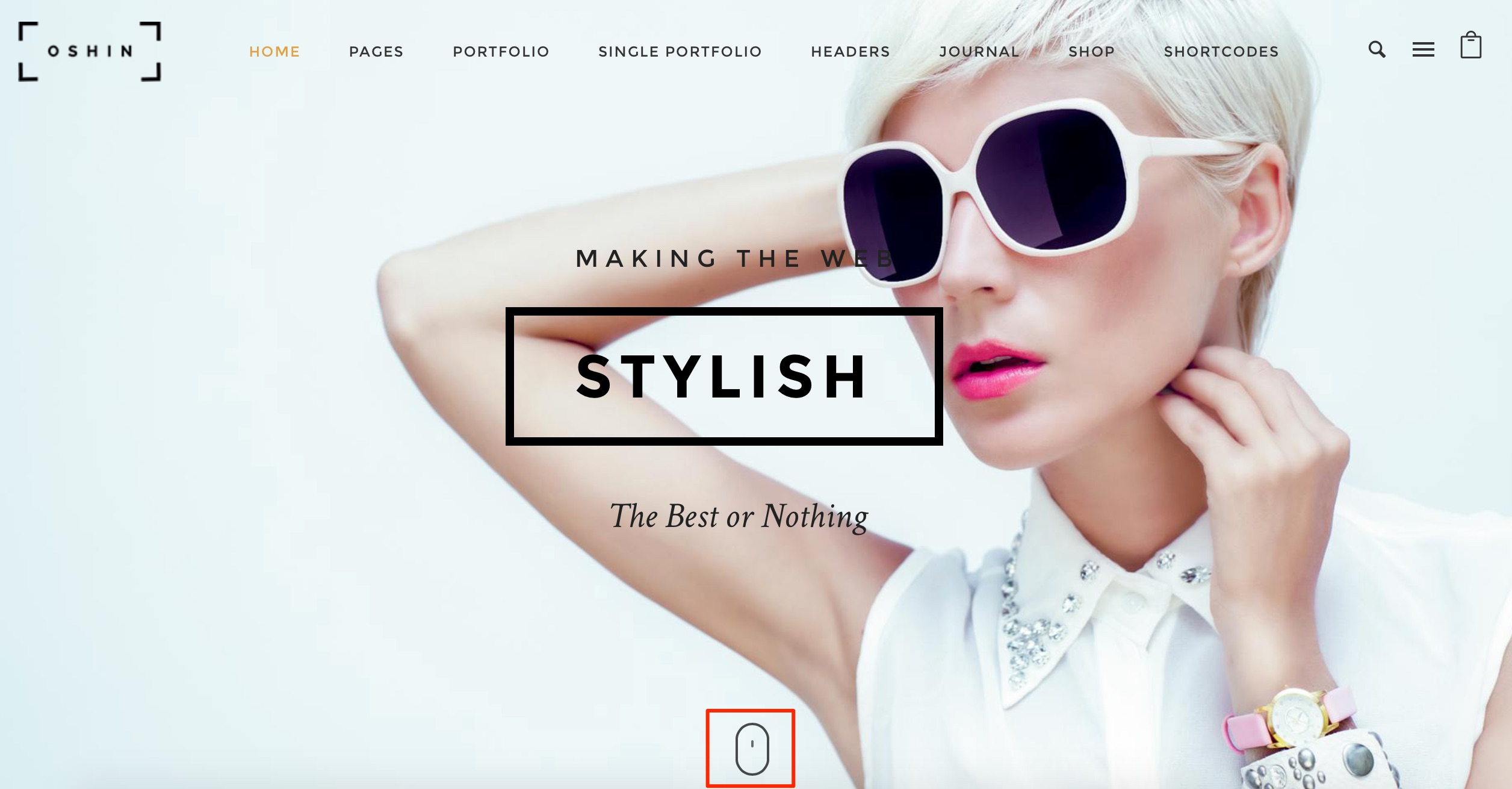
Scroll Indicator Settings : #
Use these options incase you would like to have a downward arrow or a mouse wheel icon at the bottom of a full screen hero section to indicate the presence of subsequent content.
#

ENTER SECTION ID #
Each Section in the Page Builder can be assigned a unique css ID ( no spaces, no special characters). Enter the ID of the First Page Builder section here. The scroll indicator icon will be linked to this section. A section ID is a must for the scroll indicator to be displayed.
Canvas Settings : #
Use these settings to have a fancy animated layer on top of the background image. Do not use this if you are particular about the performance of the page or if the page is already rich in media and other resources.



