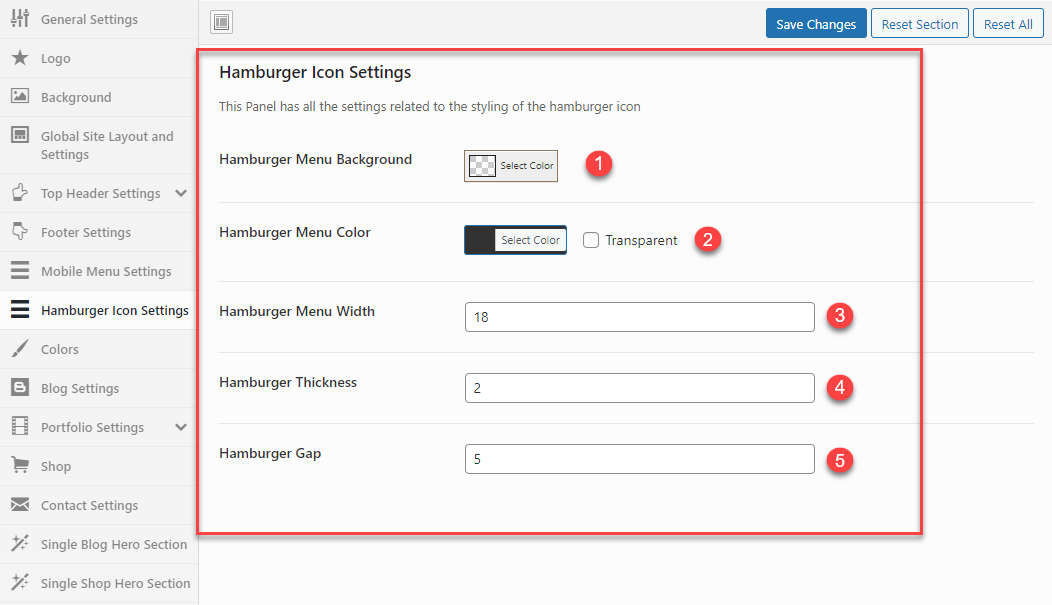
This Panel has the options related to the Top Header Layout Settings of the Hamburger Menu Icon. Navigate to OSHINE OPTIONS > HAMBURGER ICON SETTINGS on your dashboard to find the options below.

- Hamburger Menu Background – The Background Color of the Mobile Menu should be set here.
- Hamburger Menu Color – Set the Hamburger Menu Color to any color of your choice or keep it transparent.
- Hamburger Menu Width – Set the Width of the Hamburger Menu Icon. Set the width of the lines in the Icon.
- Hamburger Thickness – Set the thickness of the lines in the Icon.
- Hamburger Gap – Set the gap between the lines in the Hamburger Icon.



