FOOTER WRAP #
Turn this ON if you want the footer to be wrapped.
FOOTER STYLE #
There are 2 footer styles. Horizontal in which the content is aligned from left to right. Vertical where it is aligned one below the other.
The other options for Footer are for applying BG, border and Padding values.
FOOTER – FIXED TO BOTTOM ? #
The option will fix the footer at the bottom, just behind the wrapper.
FOOTER BORDER(TOP) COLOR #
Set the color of the footer border
FOOTER BORDER WRAP #
Enabling this option will wrap the footer border
FOOTER PADDING VALUE (IN PIXELS) #
Set the footer padding in pixels
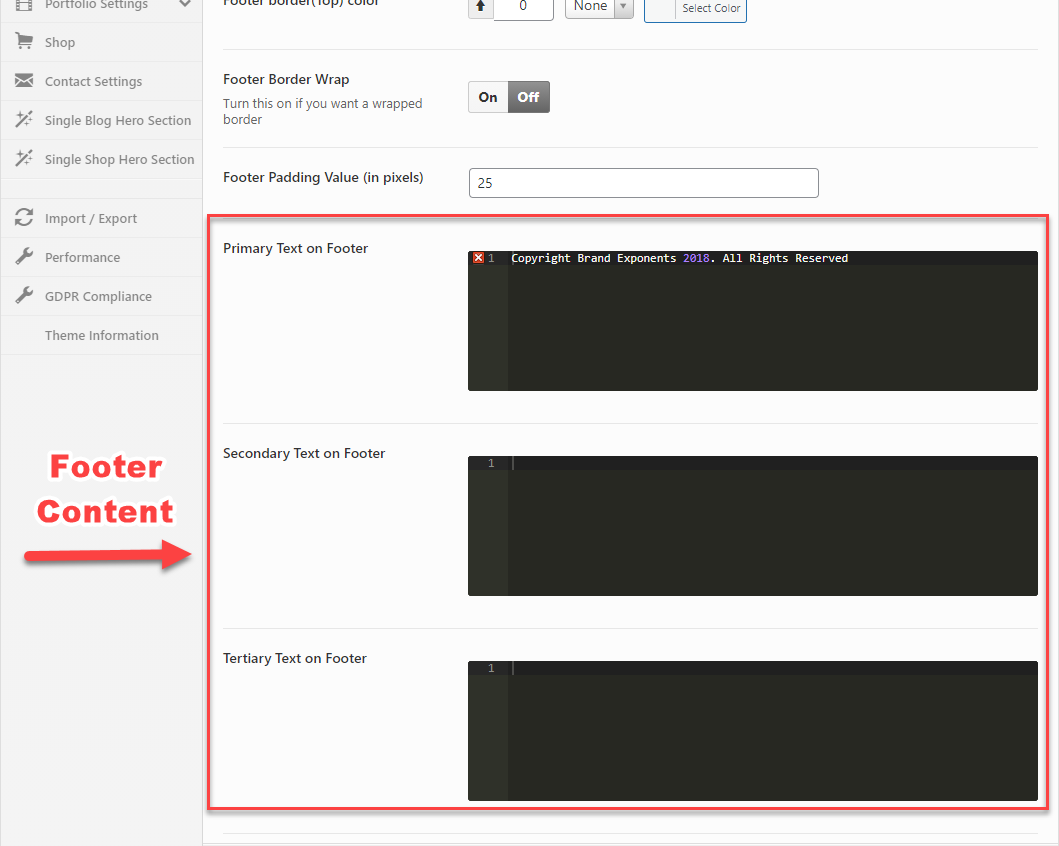
FOOTER CONTENT #
You can at the maximum have 3 different content in the footer (left, middle and right or top, center and bottom). Enter the content in the Primary, Secondary and Tertiary text areas. You can also enter code/shortcode here. Once you have entered the text here, you then need to assign which content should be placed in which position.
In addition to the text area, you have the option to include Menu links in the footer. The menu that is assigned to ‘Footer Menu’ location will be pulled up here.
See the illustration below on Footer content –

NUMBER OF COLUMNS IN FOOTER WIDGET AREA #
You have the Option to Choose 3 or 4 columns for the Footer widget area. On your Dashboard under APPEARANCES > WIDGETS , the Widgets named Footer Column 1 , Footer Column 2 , Footer Column 3 and Footer Column 4 are assigned for each of the Columns in the Footer. You need to add widgets in these widgets area.
SHOW FOOTER WIDGET AREA IN ARCHIVES AND SEARCH PAGES #
Enabling this option displays the footer widget in archive and search pages.



