STEPS TO CREATE A LIGHTBOX VIDEO TYPE PORTFOLIO #
1
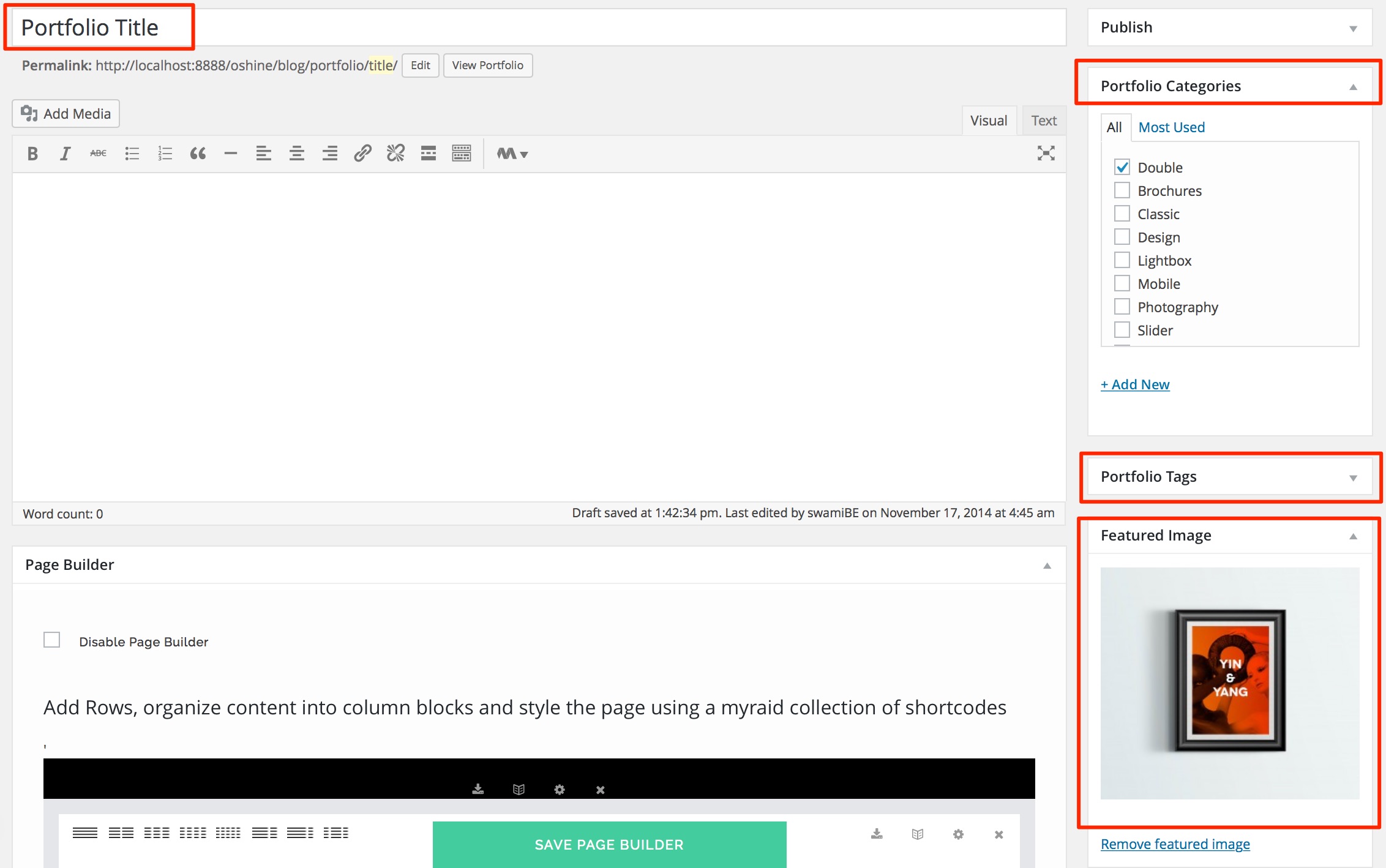
Navigate to PORTFOLIOS -> ADD NEW in your wordpress backend and create a new item by setting a Title & Featured Image. The Featured image is what will be used as a thumbnail in the Portfolio Grid. Optionally you can create & assign categories to your portfolio item.

2
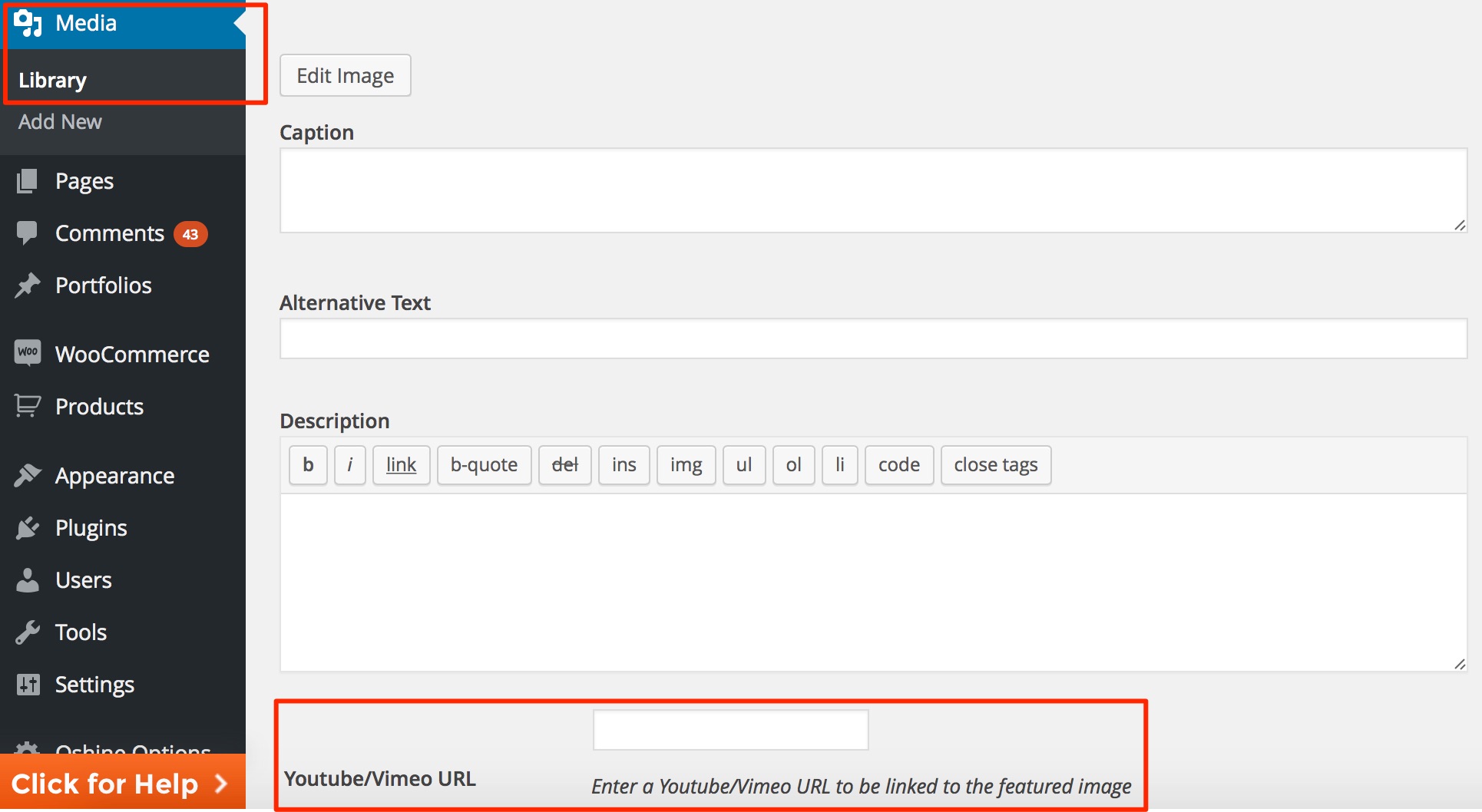
Edit the Featured image in the Media Library and assign a video to it by entering a Youtube / Vimeo url.

3
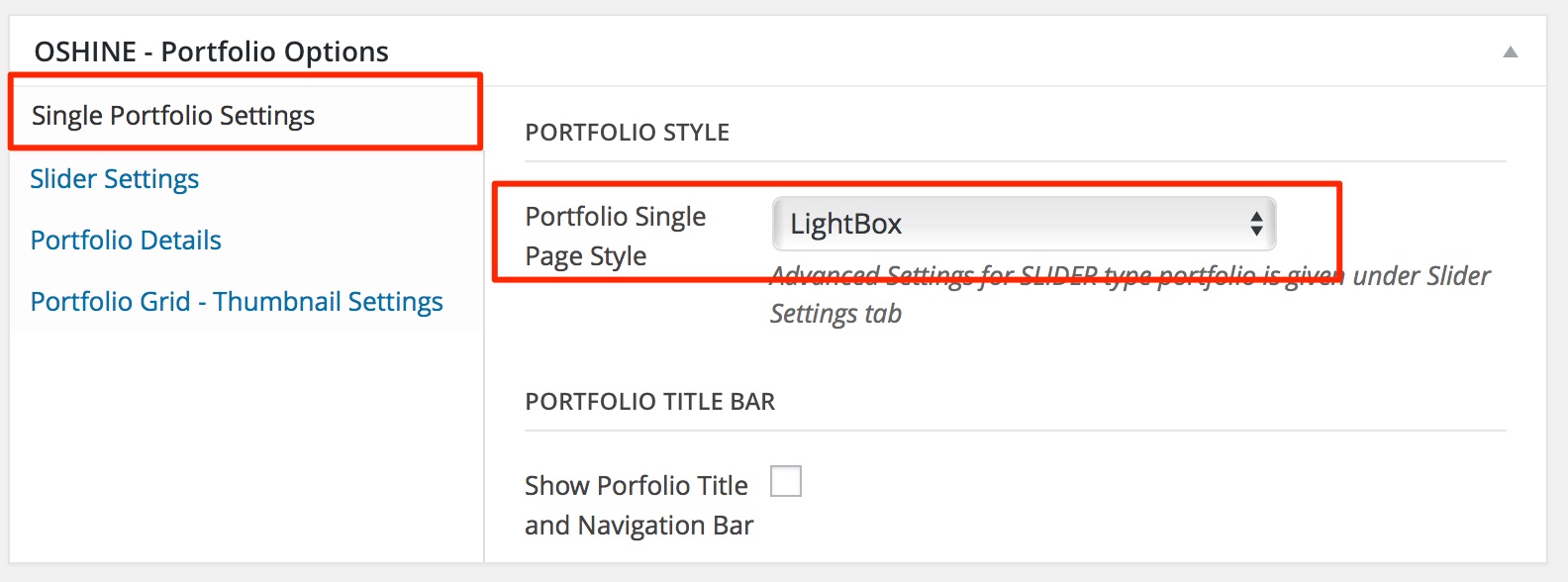
In the same edit screen of the portfolio item that you created in the above step, locate the OSHINE – PORTFOLIO OPTIONS panel ( usually located beneath the Page Builder ). In the Single Portfolio Settings Tab, set the Portfolio Single Page Style option as Lightbox.
The Video will open in a lightbox when the thumbnail image in the grid is clicked.
Note – The Lightbox Type Portfolio cannot be previewed by click the View Portfolio Link in the Admin Bar. The Video will open in Lightbox only when the thumbnail is clicked on the grid

4
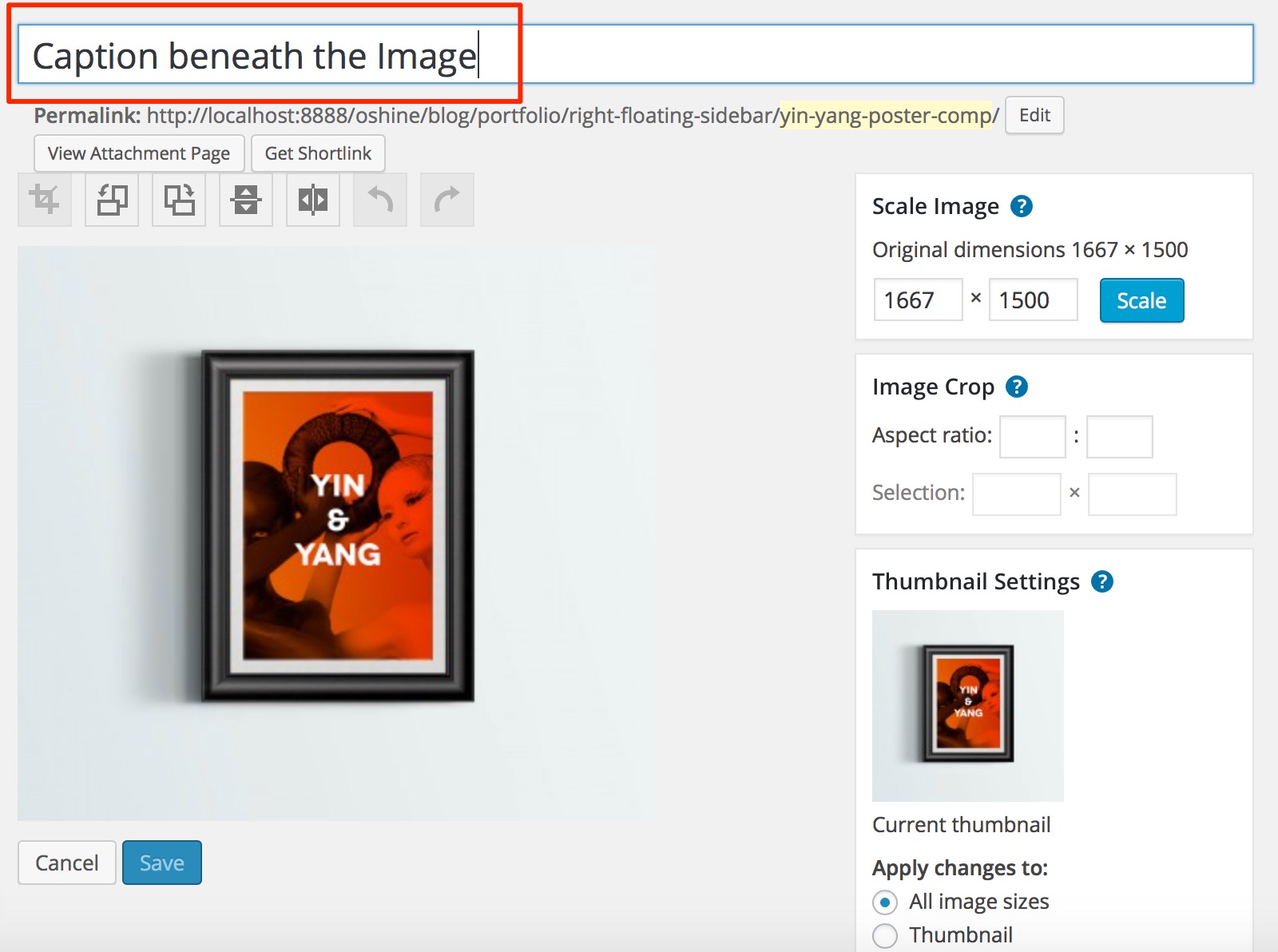
If you would like to have a caption shown beneath the Video in the lightbox, edit the featured image in the media library and enter your caption in the TITLE field.