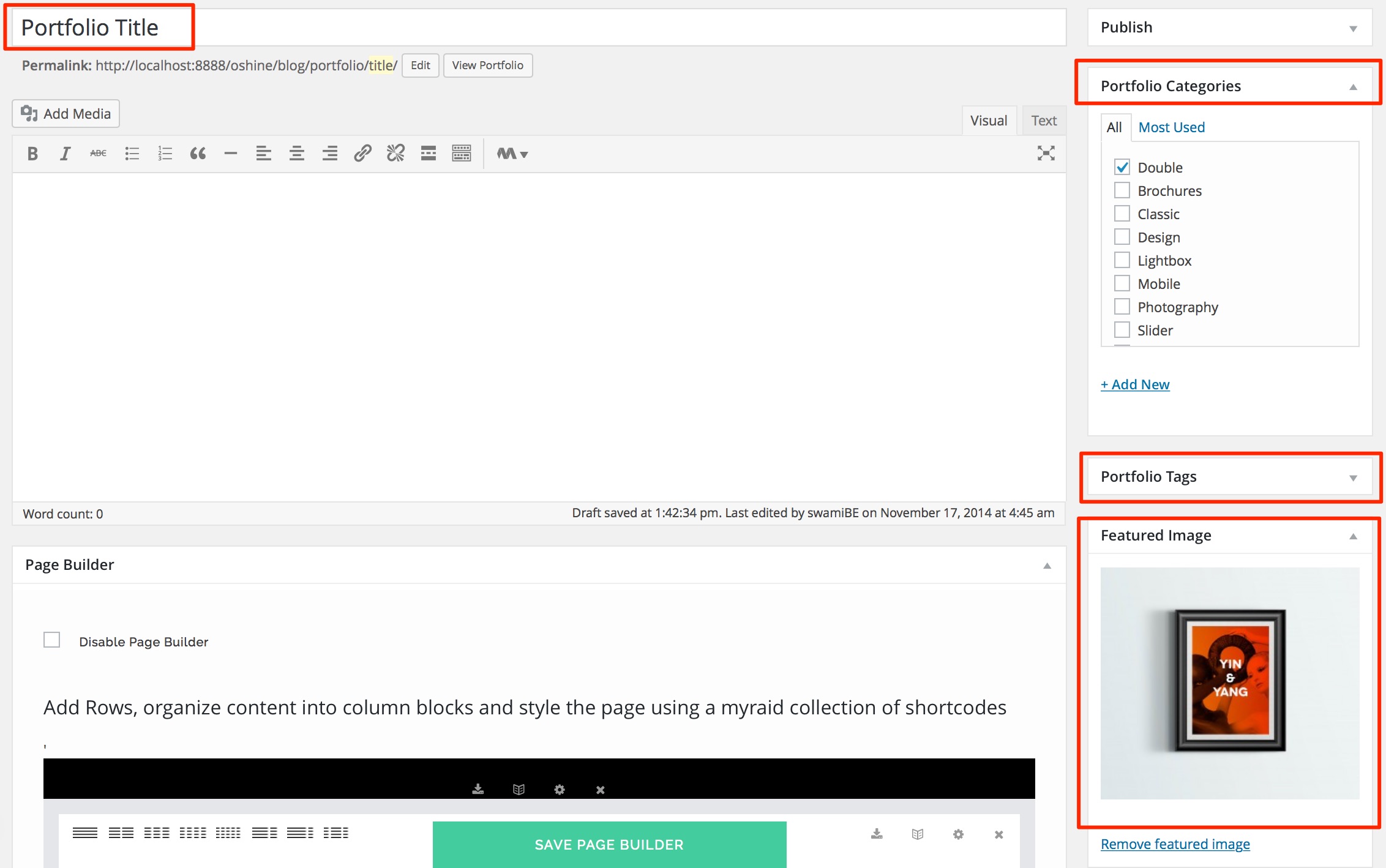
Navigate to PORTFOLIOS -> ADD NEW in your wordpress backend and create a new item by setting a Title & Featured Image. The Featured image is what will be used as a thumbnail in the Portfolio Grid. Optionally you can create & assign categories to your portfolio item. Click here to Preview the details on Portfolio Grid

- Title of the Item – The title of the post item that is given here will be displayed on the Portfolio Grid
- Category – The Category Taxonomy of a Post Item can be used to organise your Portfolio Items. The Category of the post item that is given here will be displayed on the Portfolio Grid
- Tags – The Tags Taxonomy of a Post Item can be used to organise your Portfolio Items in addition to the Category Taxonomy.
- Featured Image – This is mandatory. The image that you upload as featured image, will be seen in thePortfolio Grid as a representation for this Item.
2
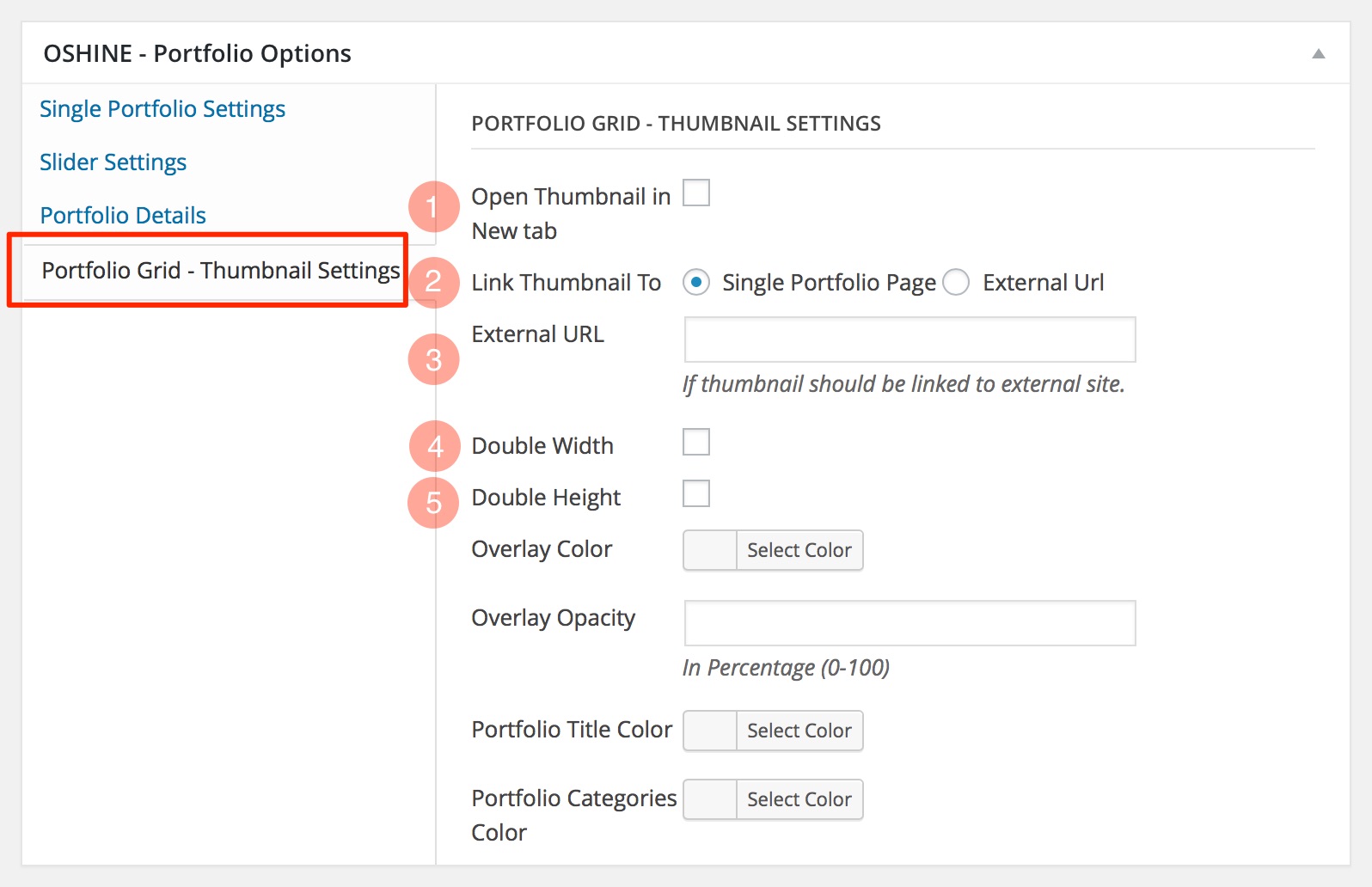
Additional settings for the Featured Image that will appear in the Portfolio Grid can be set up in the OSHINE – Portfolio Options metabox. Open the Portfolio Grid – Thumbnail Settings Tab to find the options below.

1. OPEN THUMBNAIL IN NEW TAB – #
Enable to open the Thumbnail in New Tab. By default the Portfolio Page will open in the same tab.
2. LINK THUMBNAIL TO – #
The default value is Single Portfolio Page. To link the thumbnail to an external URL, enable the option External URL.
3. EXTERNAL URL – #
If option 2 was set to External URL, enter the link to which the thumbnail should be linked.
4. DOUBLE WIDTH – Click here to preview Double Width Thumbnail #
Enable this option, to set the width of the Thumbnail(Featured) image to twice the width in the Portfolio Grid.
5. DOUBLE HEIGHT – Click here to preview Double Height Thumbnail #
Enable this option, to set the width of the Thumbnail(Featured) image to twice the height in the Portfolio Grid.
IMPORTANT NOTE – The option to set the Overlay Color, Overlay Opacity, Portfolio Title Color and Category Color is present in the Portfolio Module in Page Builder, which will be applied IN common to all the Images in the Grid. If you wish to set different colors for each of the image in your Grid, you can use the options above. This can be ignored otherwise.



