The next level of structure in the builder are columns. Columns are the containers of the modules. A row can contain more than one column.
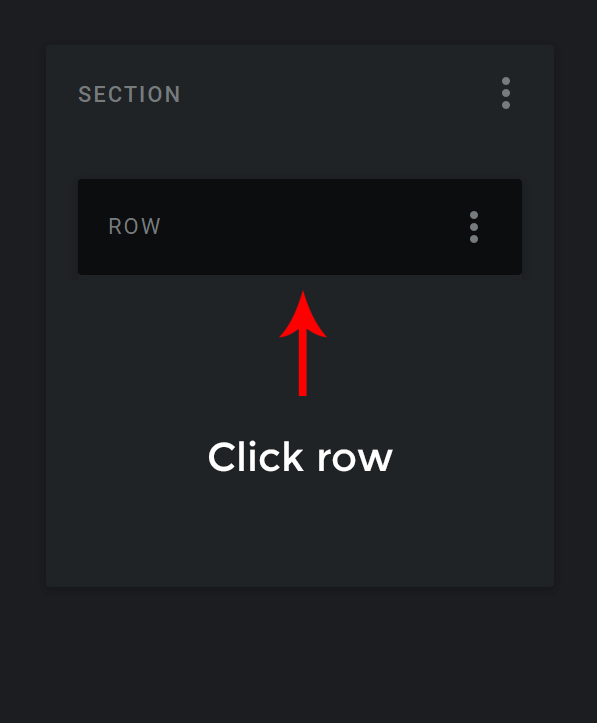
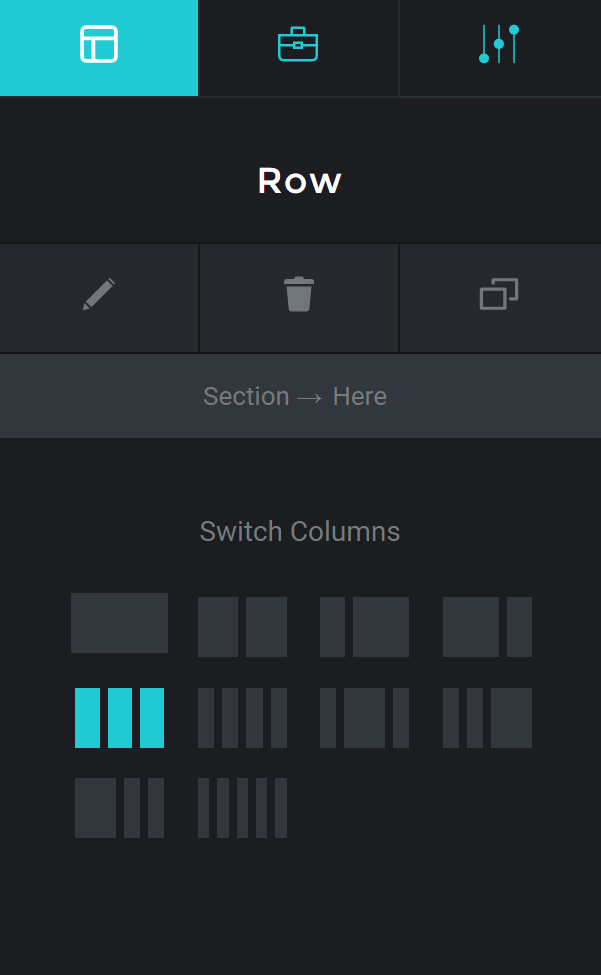
- To add a column click on row after expanding the section and select the number of columns


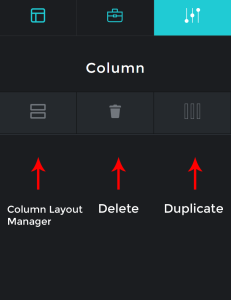
2. To edit a column, click on the column and the module editor will appear on the left

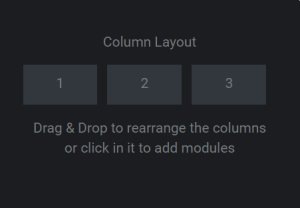
3. To rearrange a column, in the column layout manager panel drag the section to the required position


SETTINGS #
- BACKGROUND COLOUR

To set a background colour, click on the colour palette and select a colour
2. BACKGROUND IMAGE

To set a background image, click on the plus sign and upload an image from the library
Background Repeat
There are four options: Repeat Horizontally and Vertically, Repeat Horizontally, Repeat Vertically, None.
Use the Repeat options if incase you use a pattern as a background image.
Background Attachment
Scroll: The background image will scroll with the rest of the page
Fixed: The background image will remain stationary when the page is scorlled
Background Position
You can choose where to position the background in the column
Background Cover Property
The user can adjust the background to center scale the column. Portions of the image beyond the section will not be visible.
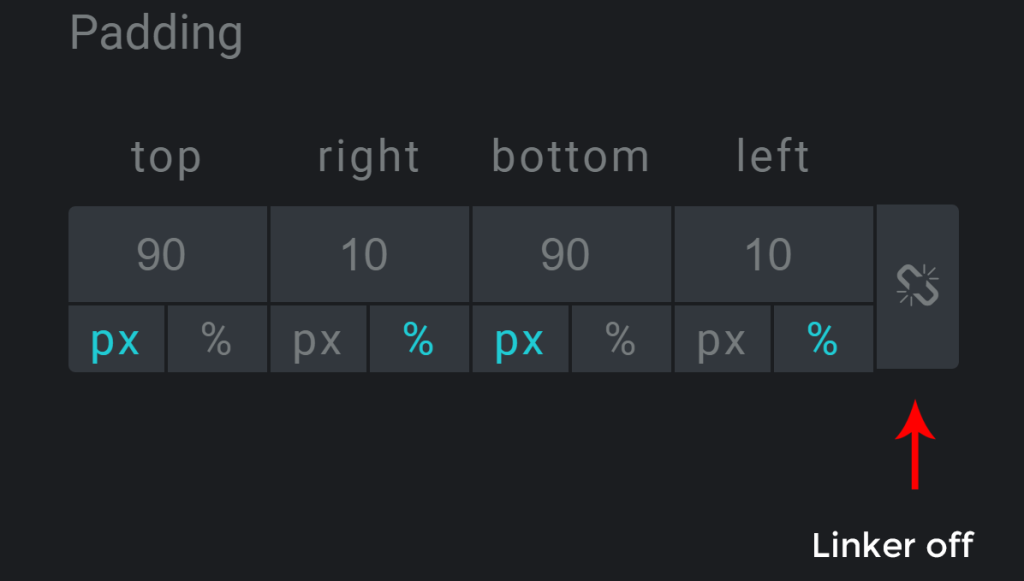
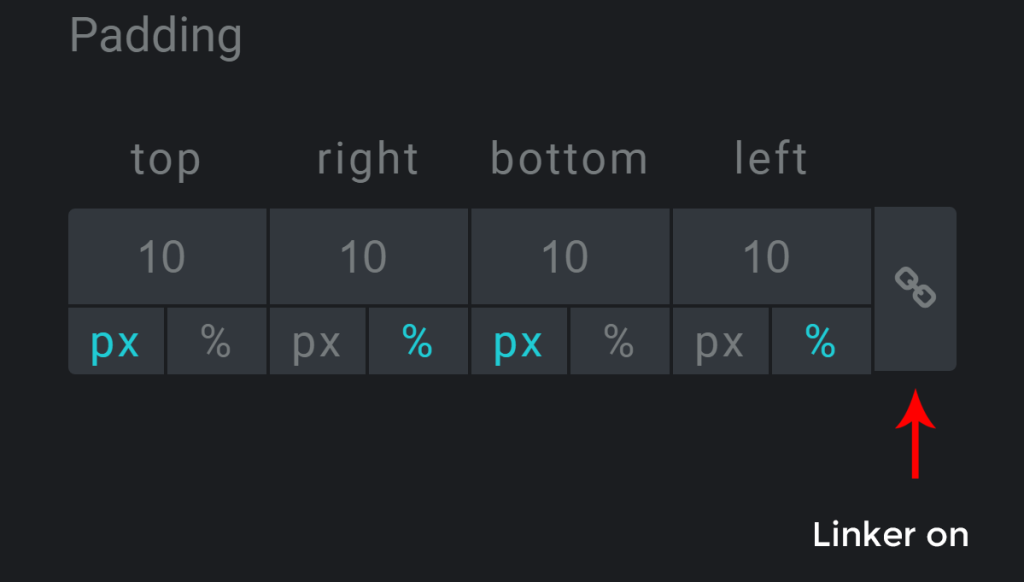
3. PADDING
Top Padding
Bottom Padding
Left Padding
Right Padding

To set custom padding on all four sides, enter the values individually

To set the padding on all four sides equally, select the linker icon and enter any one value.
The value can be entered in pixels or percentage
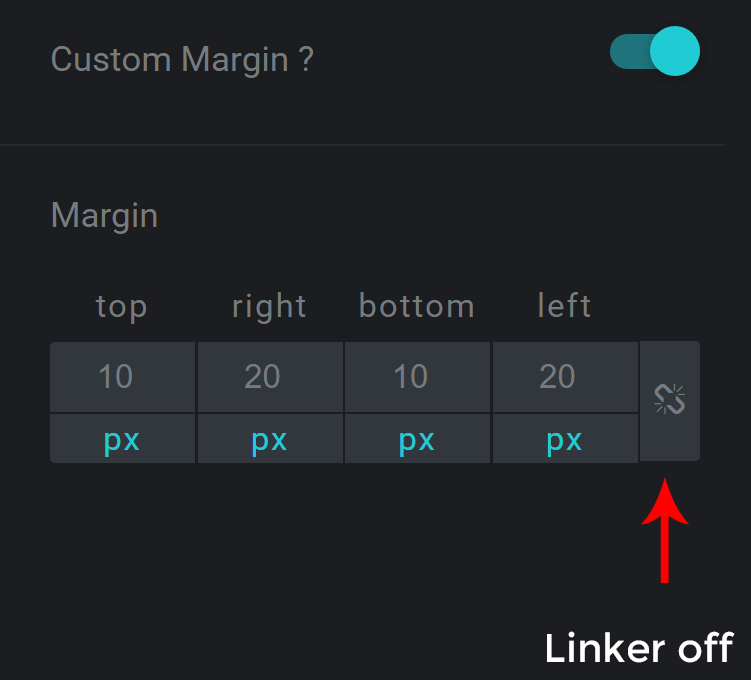
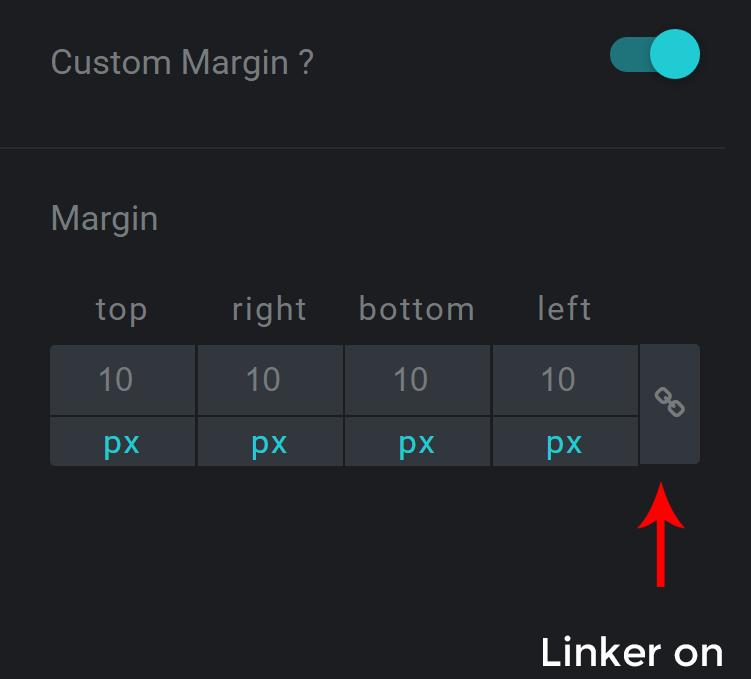
4. MARGINS
Top Margin
Left Margin
Bottom Margin
Right Margin

To set custom margin on all four sides, enter the values individually

To set the margin on all four sides equally, select the linker icon and enter any one value.
The value can be entered in pixels or percentage.
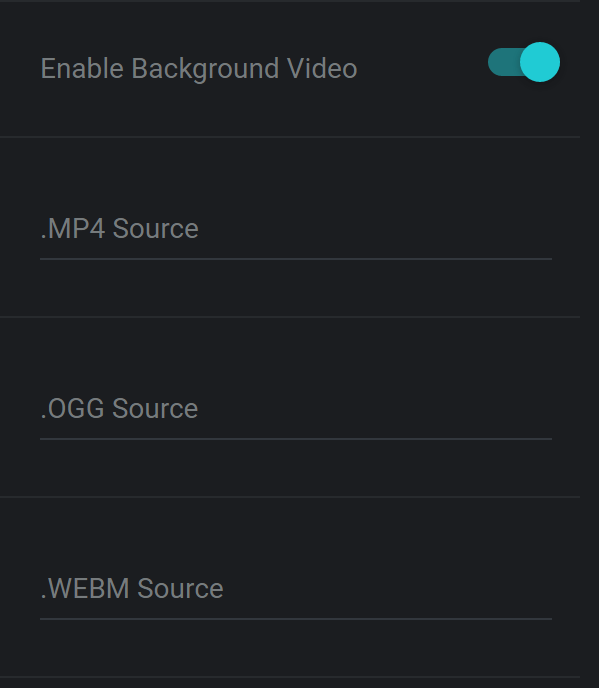
5. BACKGROUND VIDEO
The background in this case can be a video instead of a colour or image.

Note that the video needs to be uploaded in all the three formats to be compatible with all the browsers.
YouTube or Vimeo videos cannot be used as backgrounds. Only self-hosted videos are supported.
6. BACKGROUND OVERLAY

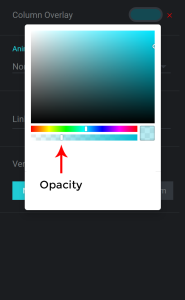
To set an overlay for the background, select the colour and the opacity from the palette

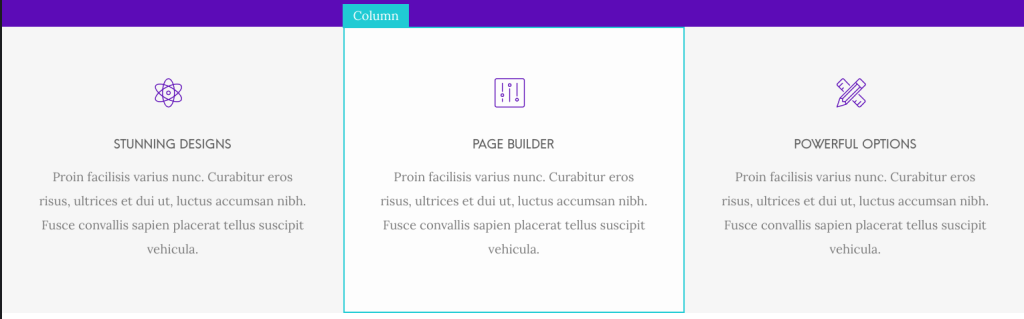
Column without overlay

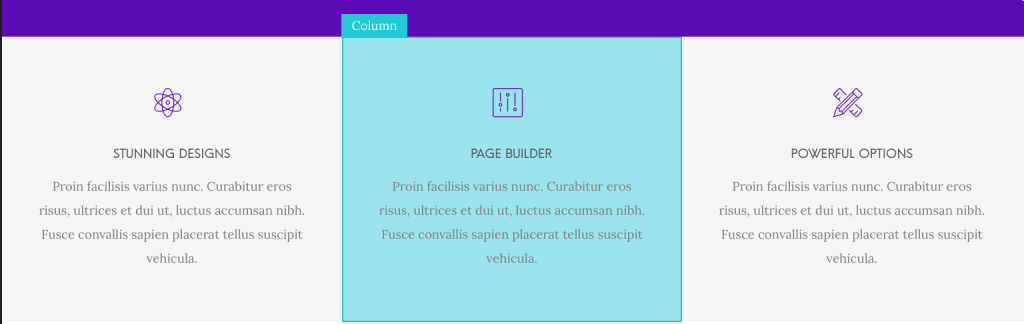
Column with overlay

The overlay will redirect to the link provided when it is clicked
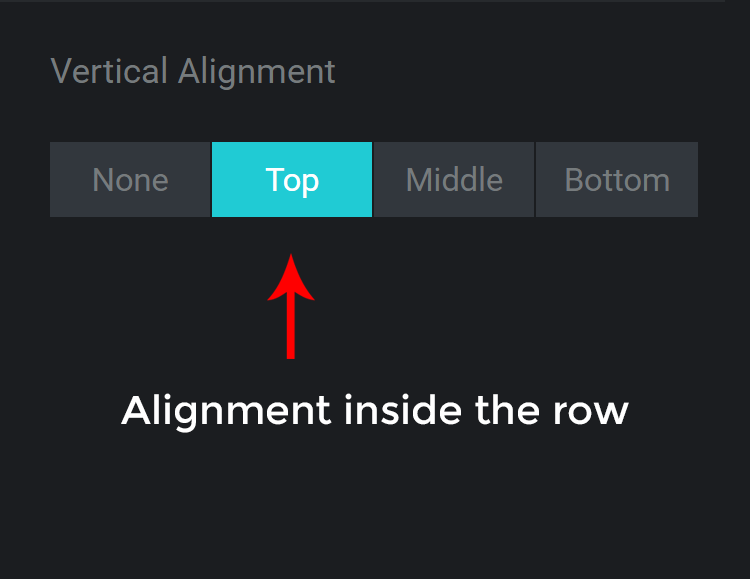
7. VERTICAL ALIGNMENT

The vertical alignment can be set inside a row by selecting any of the options, in this case there are four options: None, Top, Middle, Bottom

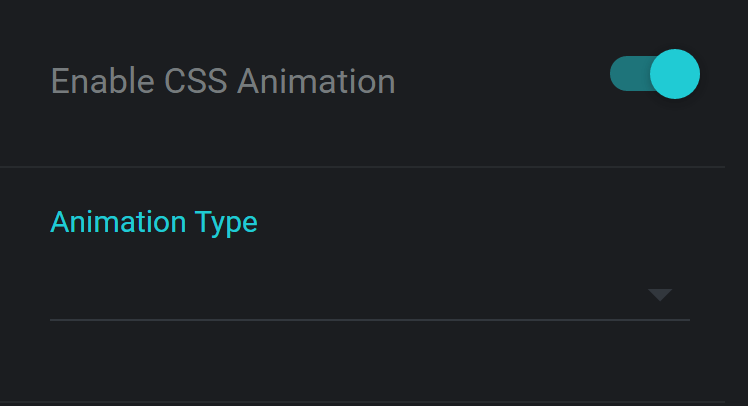
8. ENABLE CSS ANIMATION

Enabling this will set a CSS animation for the column when the page is loaded.
The animation type can be selected from the list
9. COLUMN ID

An unique id can be set for the column to customize it using css. (unique alpha numeric, no spaces, no special characters)
10. COLUMN CLASS

A class can be set for the column to customize it using css
11. HIDE IN

The column can be hidden from a specific screen size
Responsive Breakpoints
Mobile < 767px
Tablet – 768px – 1024px
Laptops – 1025px – 1377px
Desktops – > 1378px



