STEPS TO CREATE A SLIDER/CAROUSEL GALLERY #

1
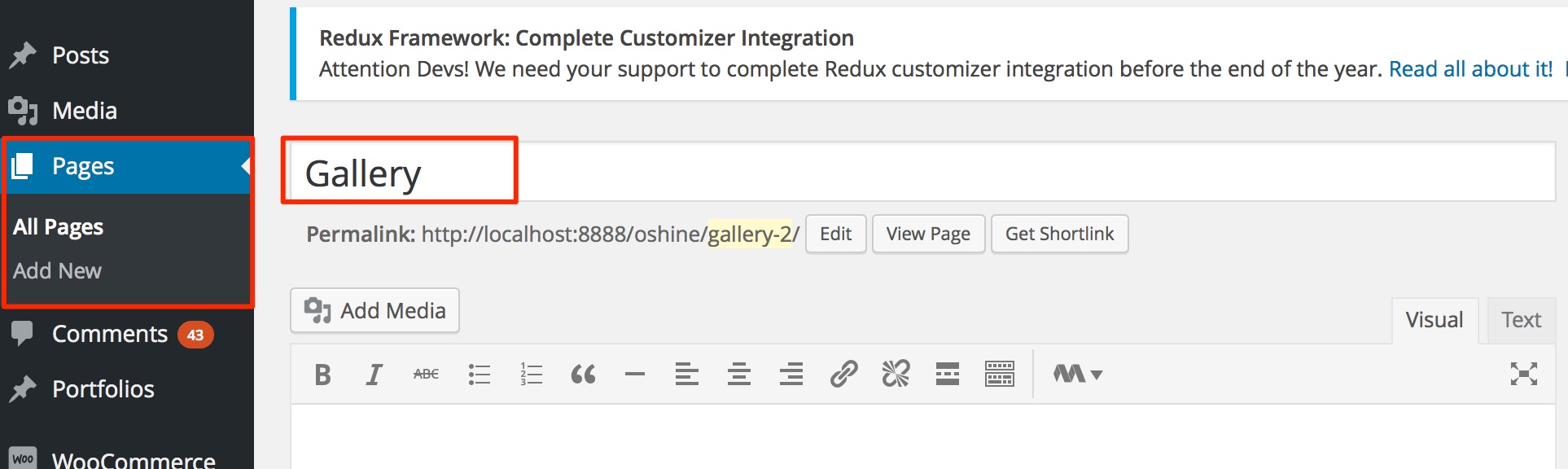
Navigate to PAGES -> ADD NEW , give the page a title and publish it. Incase of an existing page, just edit it in the backend.

2
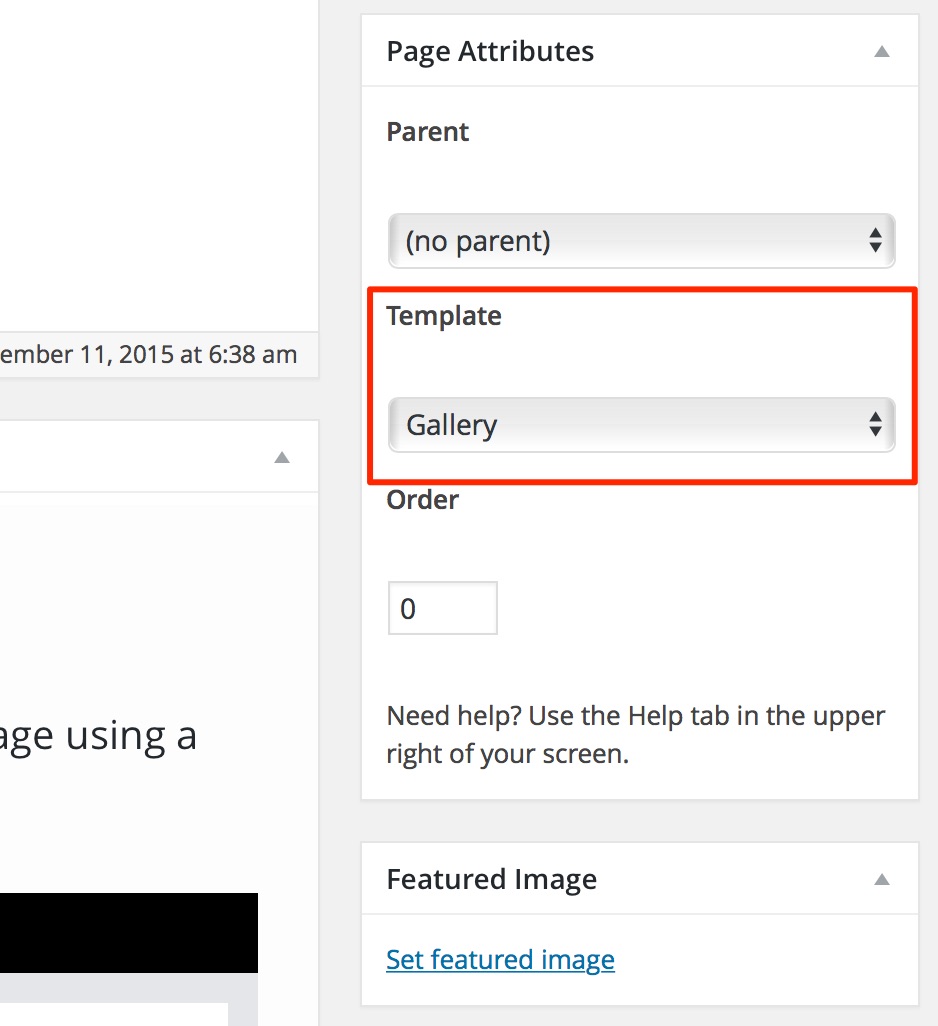
Choose the Page Template as Gallery

3
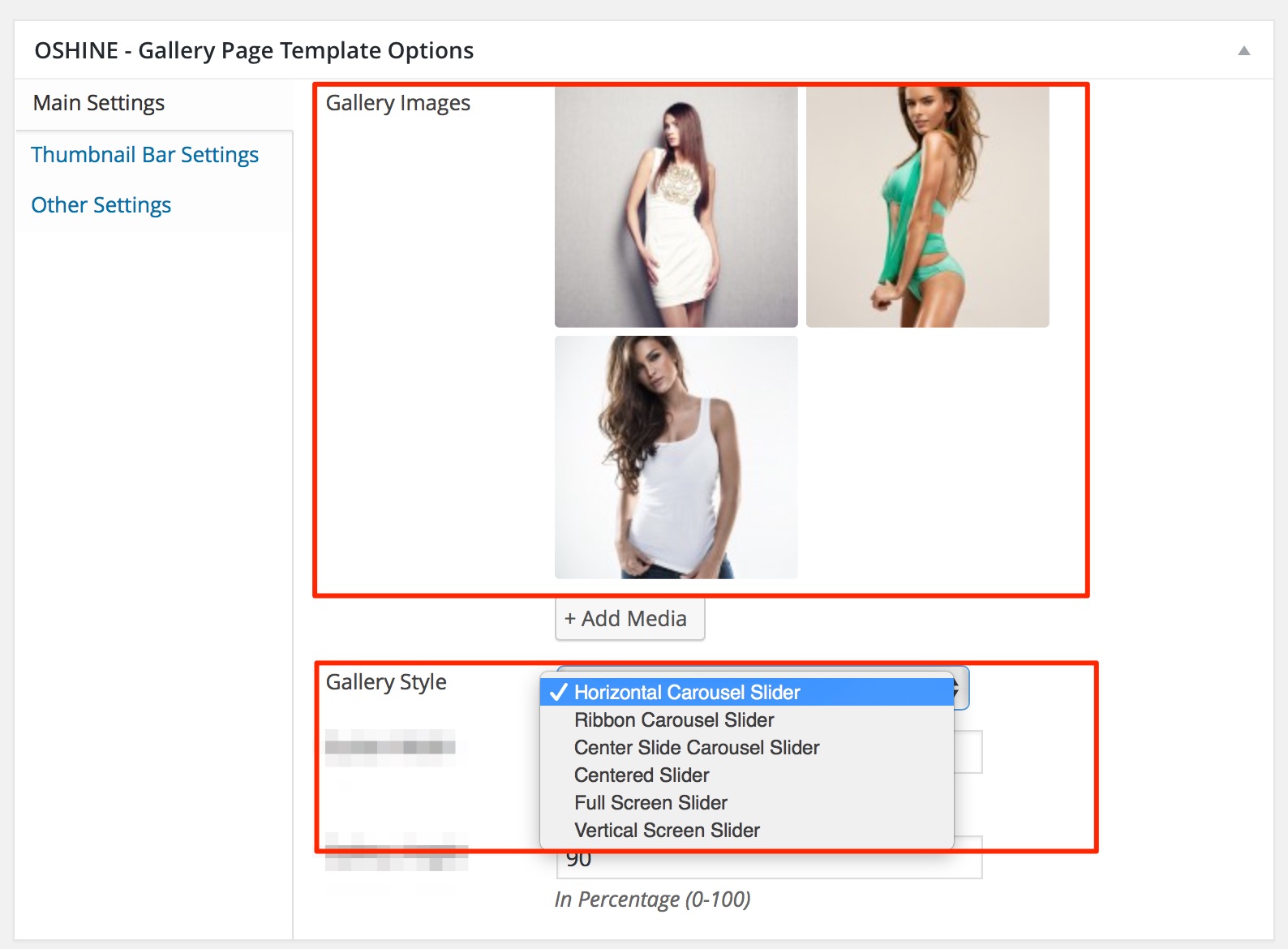
Locate the OSHINE – GALLERY TEMPLATE OPTIONS panel. ( usually located at the bottom, in one of the panels, beneath the Page Builder ). Set the “Gallery Style” option asone of the sliders listed in the dropdown. To preview each of the sliders, check the Gallery Overview page. Upload / Select the Gallery Images.

4
Update / Publish the Page.
5
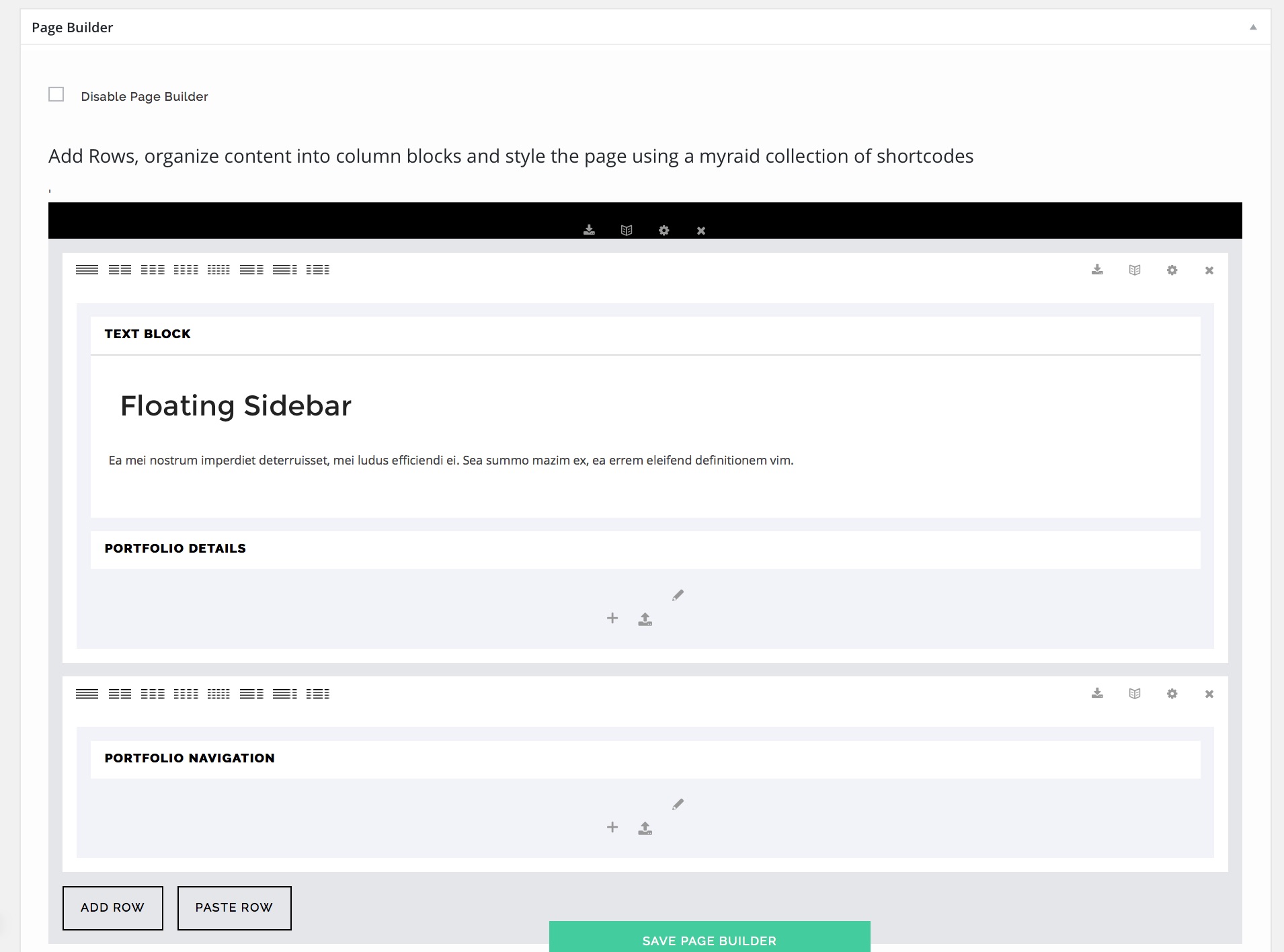
The content to be shown in the floating panel ( if SHOW INFORMATION BOX setting is checked in the Other Settings Tab ) should be entered in the Page Builder ( if enabled ) or in the default content editor.

SLIDER SETTINGS #
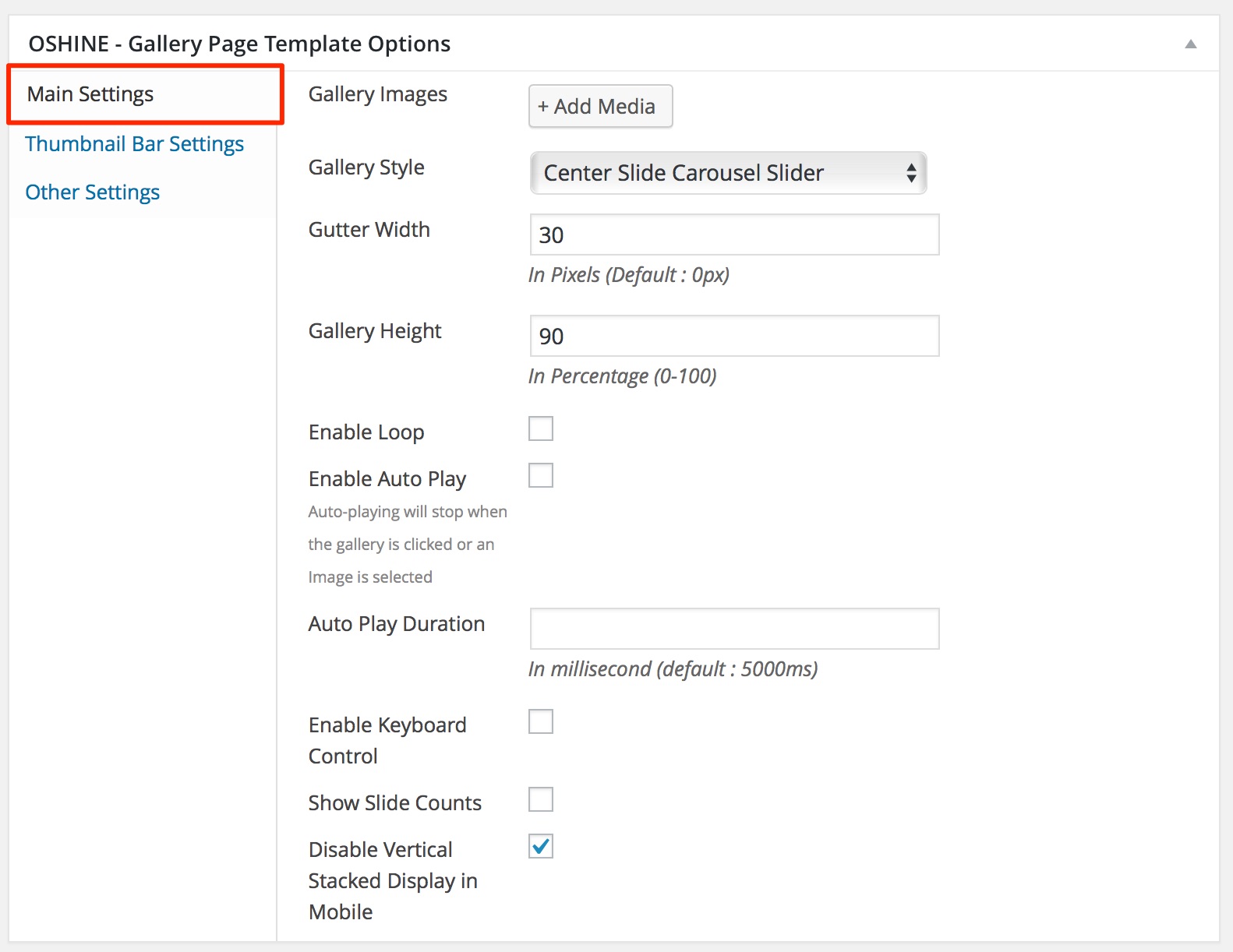
In addition to the Primary Steps above, the Slider Type Portfolios have a lot of additional settings that will enhance the Slider functionality. In the OSHINE – GALLERY PAGE TEMPLATE OPTIONS metabox, open the tab named Main Settings to find the options.
Note: Some of the options are selectively applicable based on the Gallery Slider style chosen. The Options will toggle in the panel, based on your selection.
Main Settings : #

#
1. GUTTER WIDTH – #
This is the spacing between adjacent images. Enter the value in pixels. Enter only the numbers.Note – This option is applicable on Carousel Sliders.
2. SLIDER HEIGHT – #
This value will define the height of the Slider. Enter the value in percentage. Enter only numbers.Note – This option is applicable on Carousel Sliders and Centered Slider.
3. ENABLE LOOP – #
If this option is enabled, the carousel / slider will loop infinitely by navigating the user to the first image after the last image in the slider is reached and vice versa.
4. ENABLE AUTO PLAY ( SLIDESHOW ) – #
If this option is enabled, the carousel / slider will slide by itself. The slideshow will stop when the carousel is intervened by clicking a image or by manually navigating the slider.
5. AUTO PLAY DURATION – #
This setting will determine the slideshow speed provided auto play is enabled using the above setting. Enter the duration in milli-seconds. Enter just the number, the units are not required. For ex: entering 5000, will make the slider move by itself every 5 seconds.
6. ENABLE KEYBOARD CONTROL – #
If this option is enabled, the carousel / slider can be navigated using the next / previous arrows in the keyboard.
7. SHOW SLIDE COUNTS – #
If this option is enabled, the current slider index and total number of images in the slider are shown.
8. DISABLE VERTICAL STACKED DISPLAY IN MOBILE – #
In mobile devices all carousels / sliders will stack images one below the other instead of behaving like a gallery. Stacking offers the best user experience when there are a number of images in the slider or when a combination of videos & images are used, which is why it is enabled by default. If this option is checked, stacking will be disabled and you can have a touch friendly ( swipe-able ) gallery just.
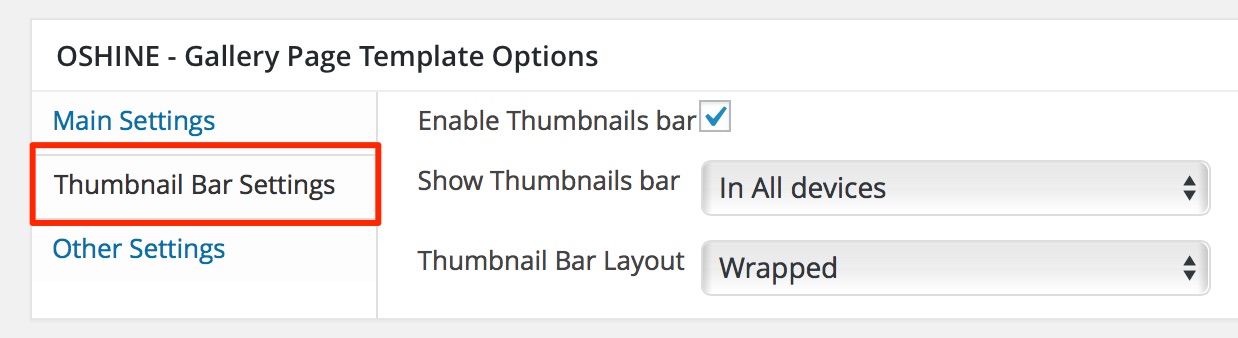
Slider Thumbnail Settings: #

1. ENABLE SLIDER THUMBNAILS BAR – #
If this option is enabled, a thumbnail carousel will appear beneath the main slider, which can be used for navigation
2. SHOW THUMBNAILS BAR – #
Choose to show the thumbnails only in desktops or across all devices. It is best to have them shown in desktops alone and have disabled in mobile devices.
3. THUMBNAIL LAYOUT – #
You have option to wrap the thumbnail bar or get it to occupy the full width of the screen. Note – The Background Color for the Thumbnail bar should be set up in the Options Panel under OSHINE OPTIONS > PORTFOLIO SETTINGS.
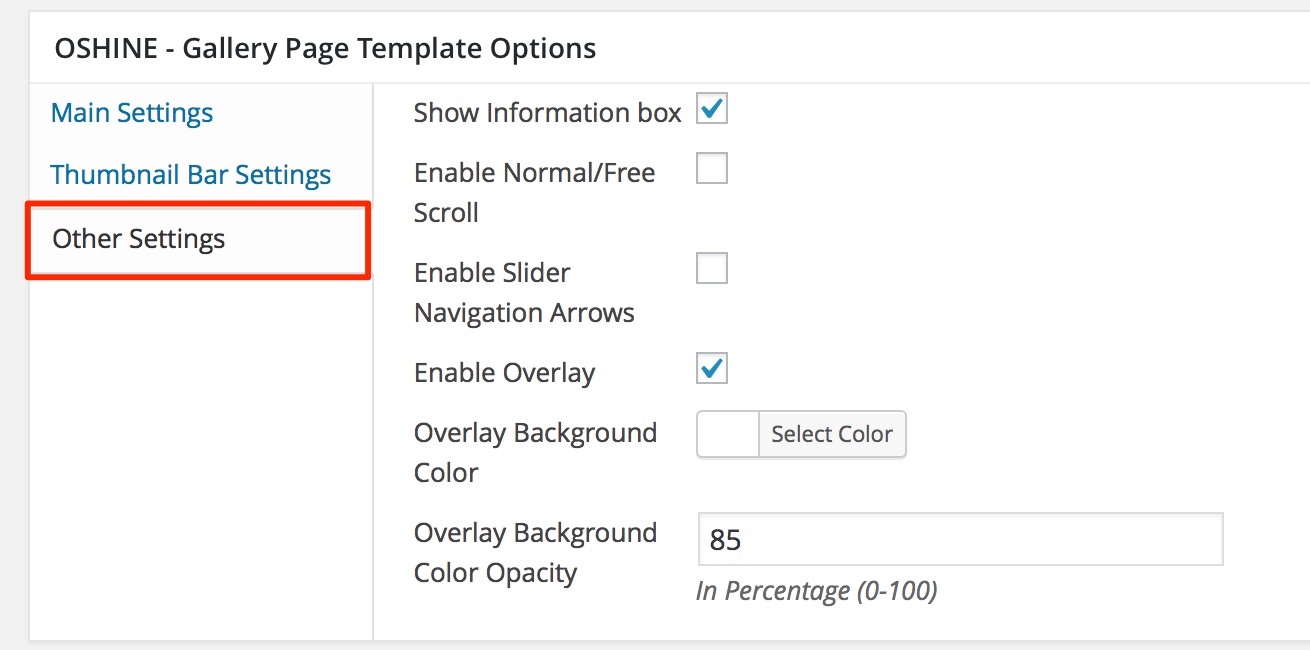
Other settings : #

1. SHOW INFORMATION BOX – #
This option is to show/hide the Information Box. Displays a floating panel, in you can display content from either the page builder (if enabled ) or the default content. The Icon to open/close the Information Box will appear in the Bottom Right Corner of the Page.
2. ENABLE NORMAL/FREE SCROLL – #
If this option is enabled, the carousel will no longer traverse one slide at a time, instead it will slide freely using mouse wheel in the case of a Horizontal Carousel, or by pinch and drag in the case of other sliders. The velocity of the mouse wheel scroll or the pinch & drag gesture will determine the number of images traversed.
3. ENABLE SLIDER NAVIGATION ARROWS – #
Enable this option to show the Navigation Arrows on the Sliders
4. ENABLE OVERLAY – #
Enabling this option will apply the overlay (as per the settings below) on the images in the Slider, except the one on focus/currently selected. Note – This option is applicable on Carousel Sliders.



