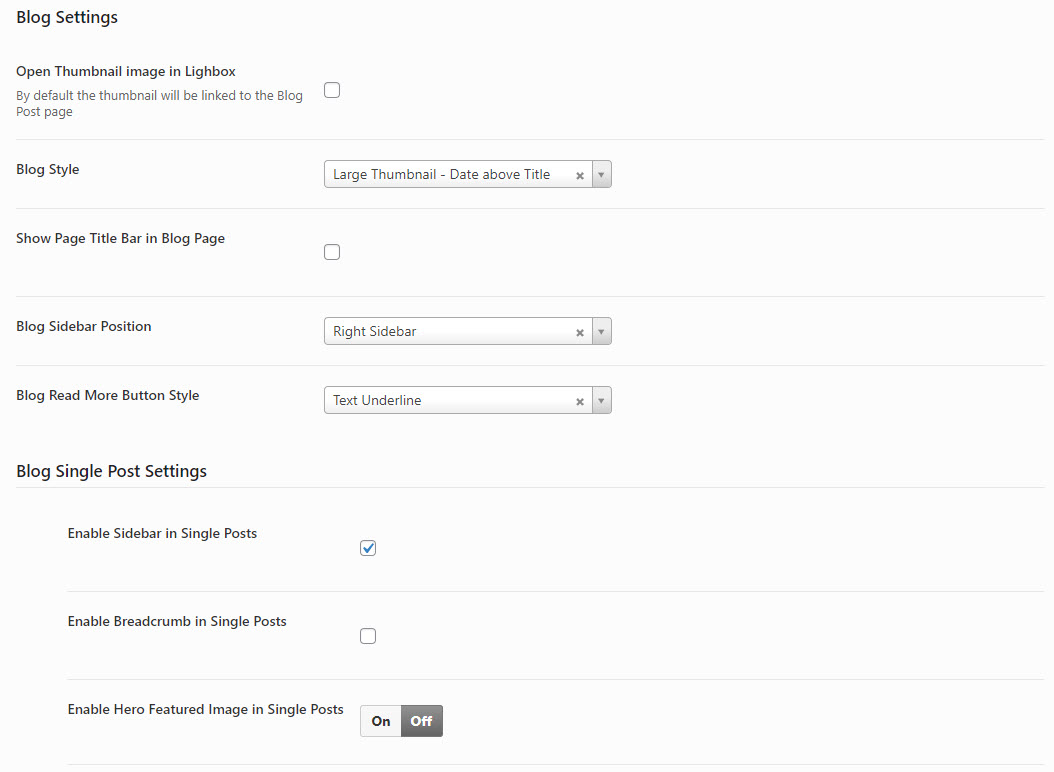
This section has all the settings that will apply on the Blog Page.
OPEN THUMBNAIL IMAGE IN LIGHBOX #
By default the thumbnail Image will be linked to the Blog Post page. If you enable this, the thumbnail will open in Light Box.
BLOG STYLE #
We have 6 inbuilt styles for your blog page. Here is a screen shot of how each one would look.
BLOG POST TITLE #
You need to set the Typography for the Blog Post Title in the Blog Page
MASONRY BLOG POST TITLE #
You have a separate Typography option for Masonry Blog Post Title. The typography you set here will be applied in ‘Blog’ and ‘Recent posts’ shortcode, which will be in Masonry Style.
BLOG POST META OPTIONS #
Typography option for Blog Post meta data in the Blog Page.
BLOG SIDEBAR POSITION #
Sidebar position in the Blog page. The content in the ‘Default Sidebar’ will be always pulled in the blog page. Note – By default the Masonry style Blog will not pull up the Sidebar.
The following 4 options are applicable only to Masonry Style Blog Page.
BLOG COLUMN #
Number of columns in the Masonry Blog in Blog Page.
BLOG GUTTER STYLE #
Choose if the Gutter Style should be with Margins or without Margins in the Blog Page.
BLOG PAGINATION STYLE #
Choose if Blog Pagination Style should be Load More or Infinite Scroll type.
BLOG GUTTER WIDTH #
Gutter width is for the Masonry Blog in Blog Page.
SHOW BOTTOM WIDGETS #
This is show/remove Bottom Widgets from the Blog Page.
BLOG READ MORE BUTTON STYLE #
There are 3 inbuilt styles for the Read More tag in Blog page.
SHOW PAGE TITLE MODULE #
By enabling this, you will get the Page Title bar in the Blog page. This will have the name of the Page and the Bread Crumbs. The BG and Typography of this section needs to be set in the ‘Background’ and ‘Typography’ panels respectively.
Blog Single Post Settings #
ENABLE SIDEBAR IN SINGLE POSTS #
Allows you to display a sidebar on a Single posts page
ENABLE BREADCRUMB IN SINGLE POSTS #
Allows you to enable the breadcrumb in single posts
ENABLE HERO FEATURED IMAGE IN SINGLE POSTS #
Allows you to enable a Hero Featured Image in Single Posts
The following image will provide you with an idea of the Oshine blog settings.