Portfolio Navigation can be add to each of your Single Portfolio Pages. This will enable users to navigate from one Portfolio Item to other without having to return to the Main Page. There are more than one ways you can add the Navigation Element to the Portfolio Page.
Portfolio Title and Navigation Bar : #
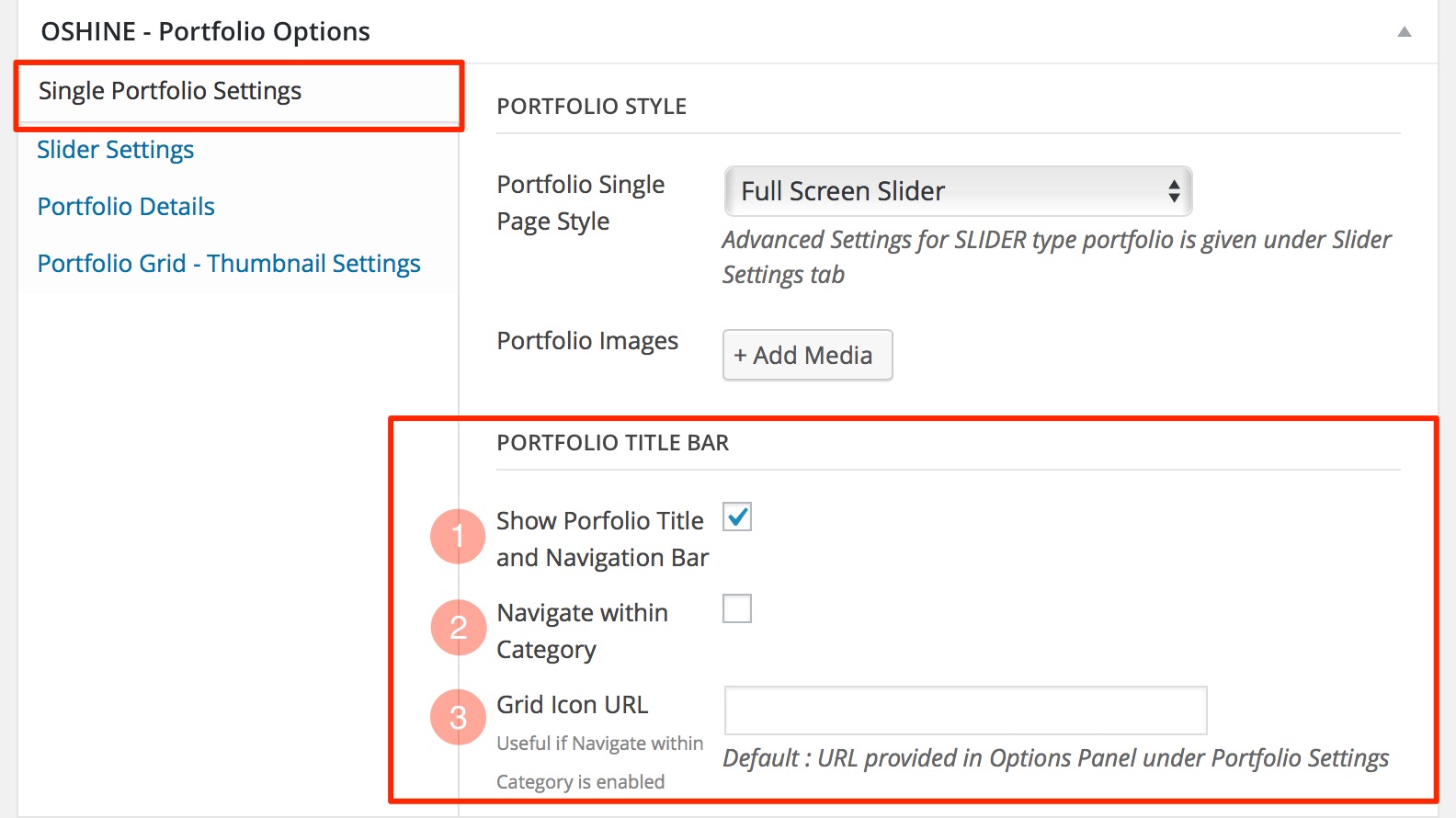
In your Single Portfolio Page, scroll down to the OSHINE – PORTFOLIO OPTIONS metabox. The 3 options below are related to the Navigation Bar.

1. SHOW PORTFOLIO TITLE AND NAVIGATION BAR – #
Enable this option to display the Portfolio Navigation and Title bar in the Post page. The title Bar will consist of the Portfolio title, Next and Previous Navigation Arrow and a Grid Icon linked to the Main Portfolio Page.Note – The page that needs to be linked to the grid icon can be set up in the Options Panel under OSHINE OPTIONS > PORTFOLIO SETTINGS.
2. NAVIGATE WITHIN CATEGORY – #
Enable this option if you want the Next and Previous arrows in the Portfolio Title bar to Navigate within the items of Same Category.
3. GRID ICON URL – #
By default the Grid Icon will be linked to the URL entered in the Options Panel as per the Note Above. If you want each of your Portfolio Items to be linked to different Pages (specific to Category), you can enter the respective URL here. The Link here will override the Link you enter in the Options Panel.
Portfolio Navigation Module : #
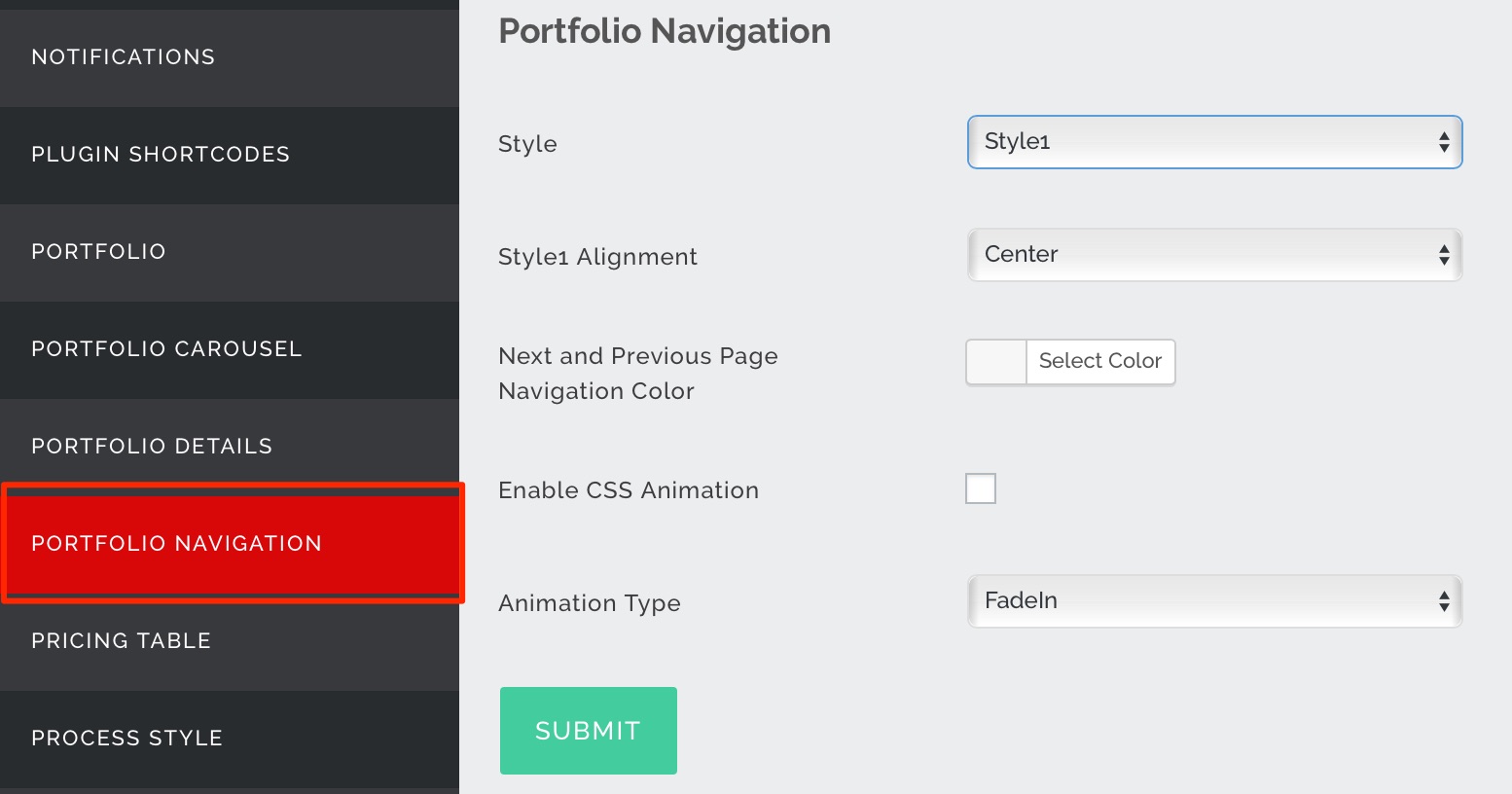
The PORTFOLIO NAVIGATION Module can be added in the Page using the Module in Page Builder. There are 2 styles available.

The Module will have the Portfolio Next and Previous Navigation Arrow and a Grid Icon linked to the Main Portfolio Page. Click here to Preview. The page that needs to be linked to the grid icon can be set up in the Options Panel under OSHINE OPTIONS > PORTFOLIO SETTINGS.
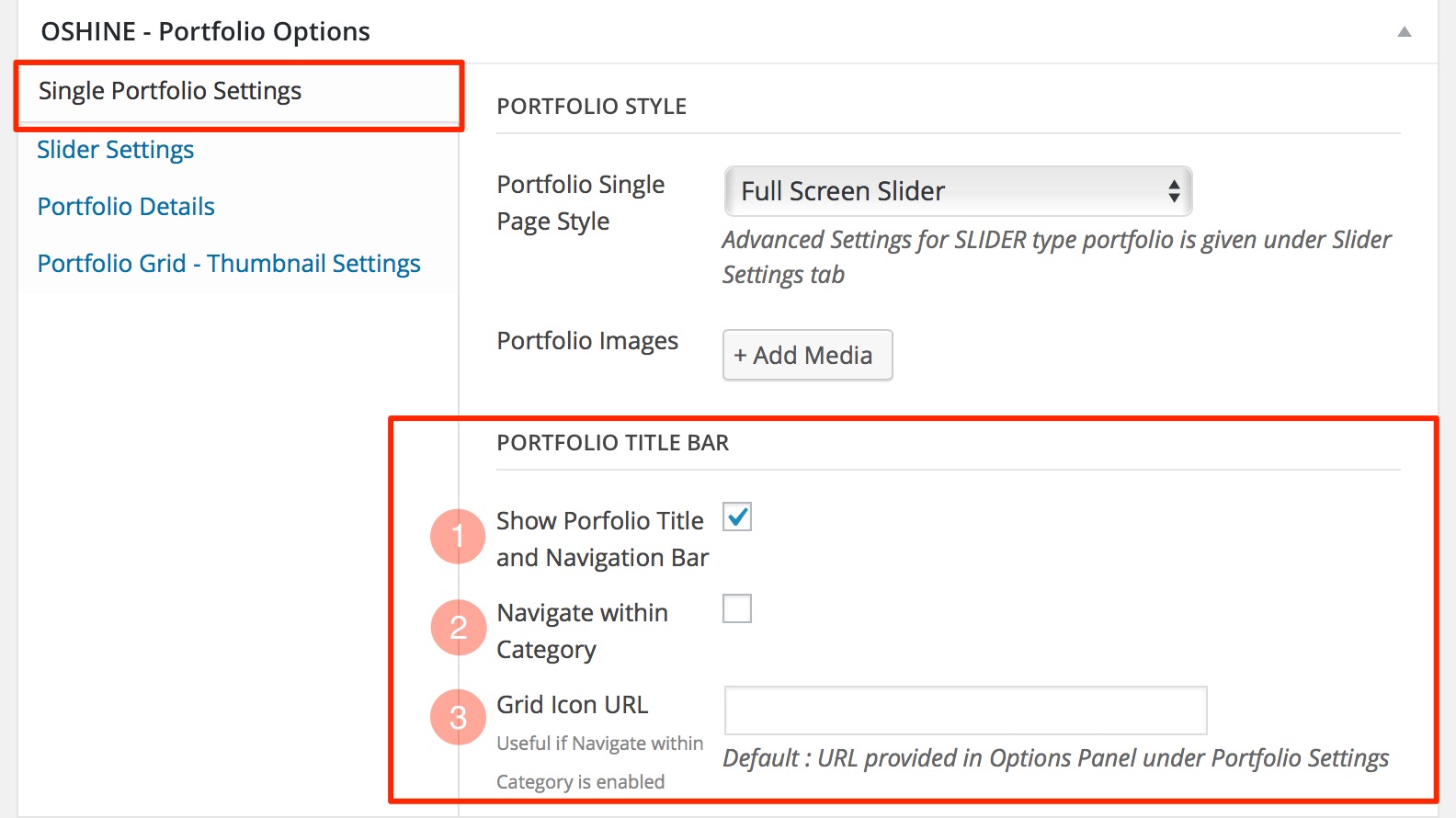
To restrict the Navigation of Portfolios within items of same category, and to add exclusive Grid Icon URL, you need to use the Options in the OSHINE – PORTFOLIO OPTIONS metabox (Options Marked as 2 and 3 in the Image Below).