You can now add a shape divider between sections using TATSU. Shape Dividers can be placed above and below each section on your website, We have 7 different pre-built shapes, each of which can be can be flipped, inverted and the height also can be adjusted and colors can be changed according to your preference to create an array of designs. You can find the shape divider option if you have the TATSU version 2.6.7 or higher.
#
Steps to add shape dividers using TATSU : #

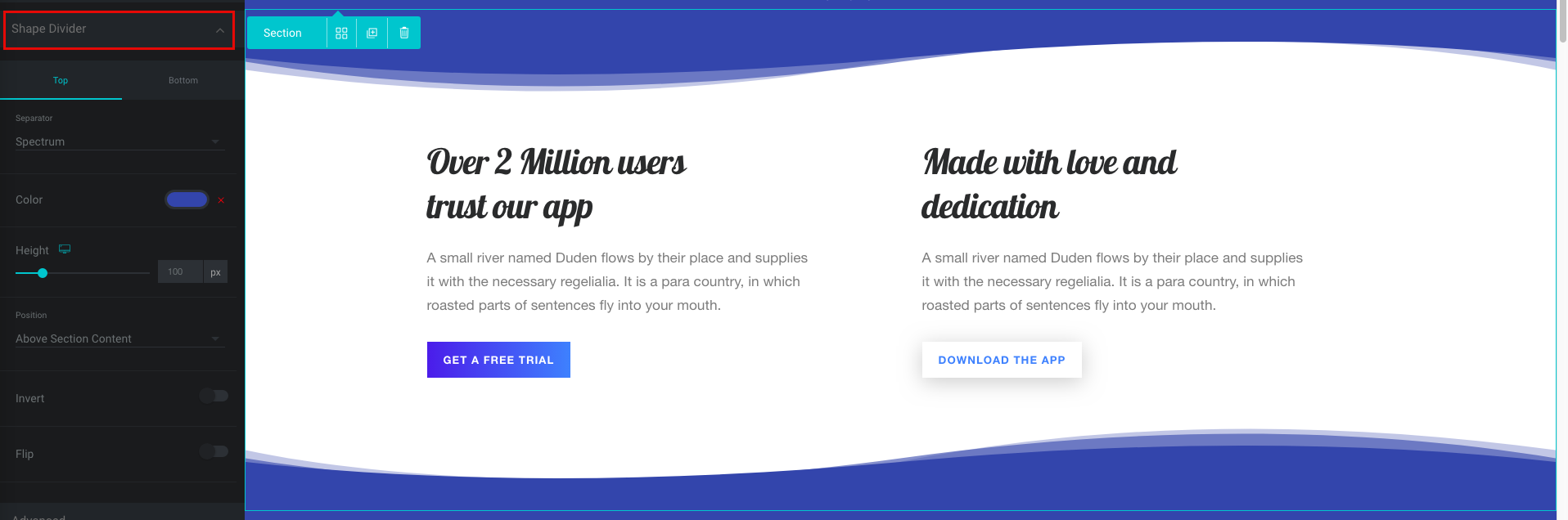
Click on the shape divider option drop down tab that is present in the left side editor panel in TATSU. The different options that are available to customize the shape divider are as follows, each of the options are available for both TOP and BOTTOM separator
1
COLOR – Allows you to set your preferred color for the shape divider.
2
HEIGHT – To adjust the height of the shape divider.
3
POSITIONS – There are 2 positions in which you can set your shape divider :
- Above the section content: Makes the shape divider appear above the section’s contents.
- Over section content: Makes the shape divider appear on top of the section’s content overlapping the contents.
4
INVERT – This option just reverses the position of the shape divider upside down.
5
FLIP – This option helps you to rotate the shape divider horizontally.



