As seen before, sections are the top most components of the page which enclose the rows and columns.
- To add a section, click on ADD SECTION

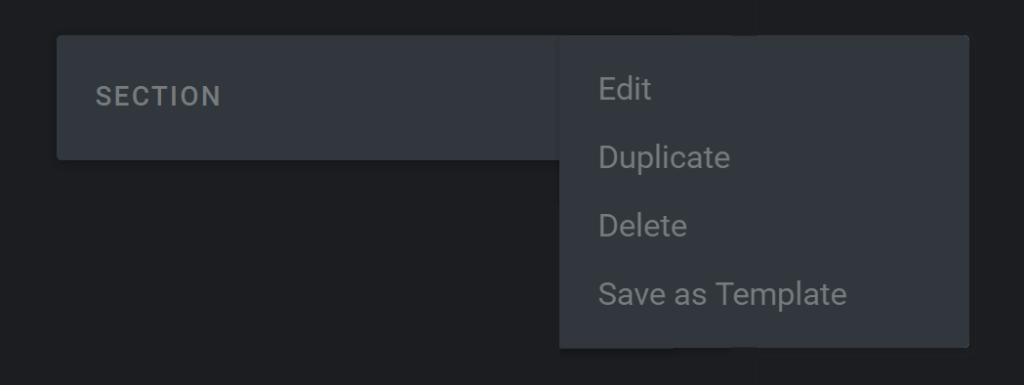
2. To edit a section, click on the menu and select the option from the list



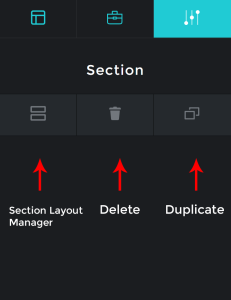
Another method to edit a section: Tap on the section in the right panel and the module editor appears on the left. Select the option
3. To duplicate a section, in the layout manager panel click the menu and from the options click duplicate
4. To delete a section, in the layout manager panel click the menu and from the options click delete
5To rearrange a section, in the layout manager panel drag the section to the required position
SETTINGS #
- BACKGROUND COLOUR

To set a background colour, click on the colour palette and select a colour
2. BACKGROUND IMAGE

To set a background image, click on the plus sign and upload an image from the library
Background Repeat
There are four options: Repeat Horizontally and Vertically, Repeat Horizontally, Repeat Vertically, None.
Use the Repeat options if incase you use a pattern as a background image.
Background Attachment
Scroll: The background image will scroll with the rest of the page
Fixed: The background image will remain stationary when the page is scorlled
Background Position
You can choose where to position the background in the section
Background size
You can adjust the size of the background in the section
Background Image animation
You can choose if the background needs to be animated; in this case there are four options: None, Parallax, Horizontal Loop Animation, Vertical Loop Animation
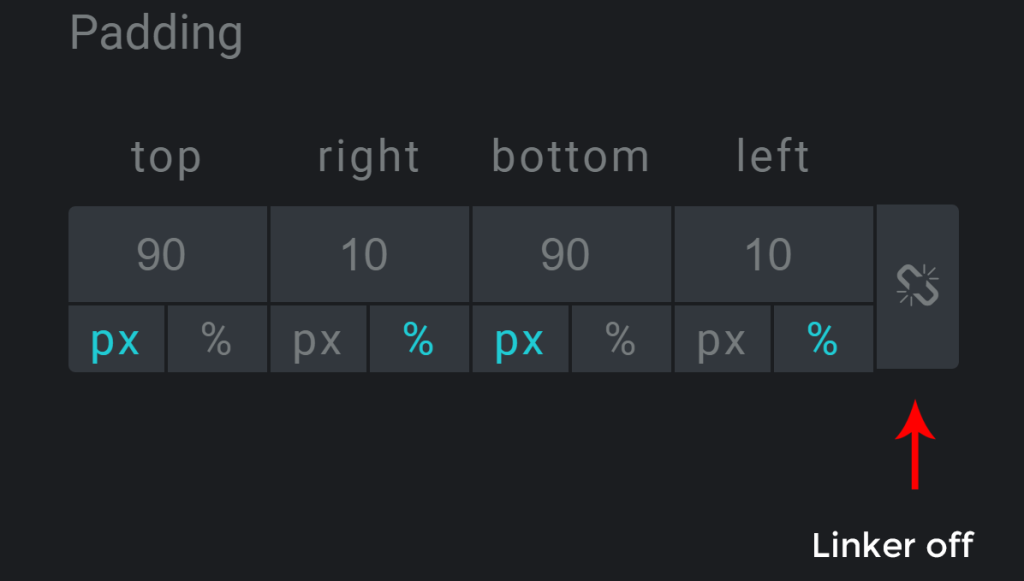
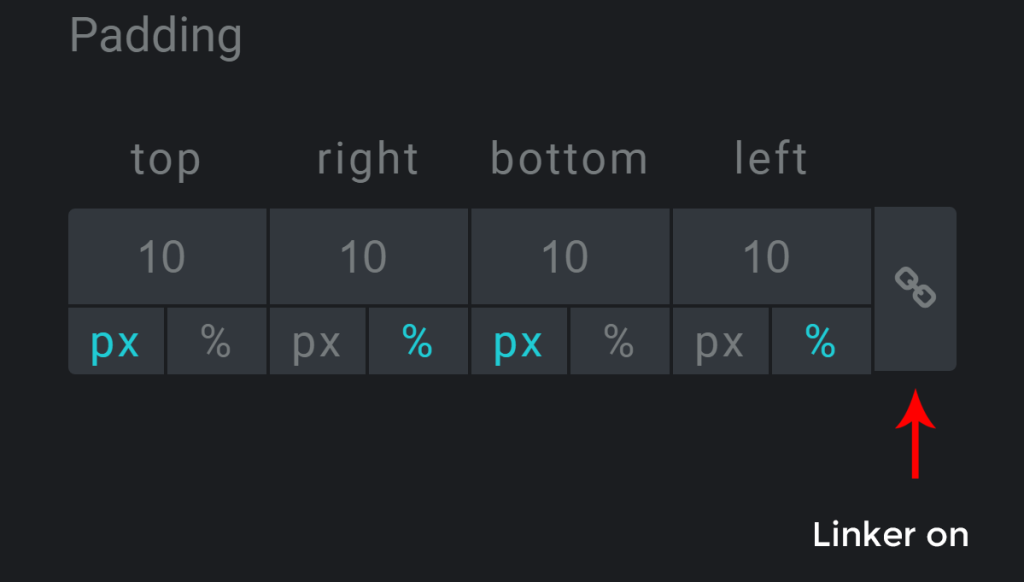
3. PADDING
Top Padding
Bottom Padding
Left Padding
Right Padding

To set custom padding on all four sides, enter the values individually

To set the padding on all four sides equally, select the linker icon and enter any one value.
The value can be entered in pixels or percentage
Note: For optimum results, set the top and bottom values in pixels and left and right values in percentage
4. BORDERS
Top Border
Left Border
Bottom Border
Right Border

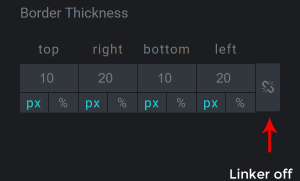
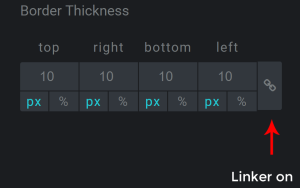
To set custom border on all four sides, enter the values individually

To set the border on all four sides equally, select the linker icon and enter any one value.
The value can be entered in pixels or percentage.
Border Colour: You can choose the border colour using the colour palette.
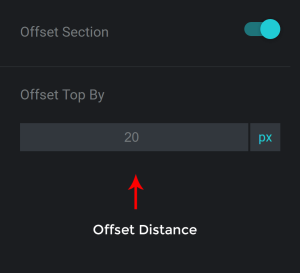
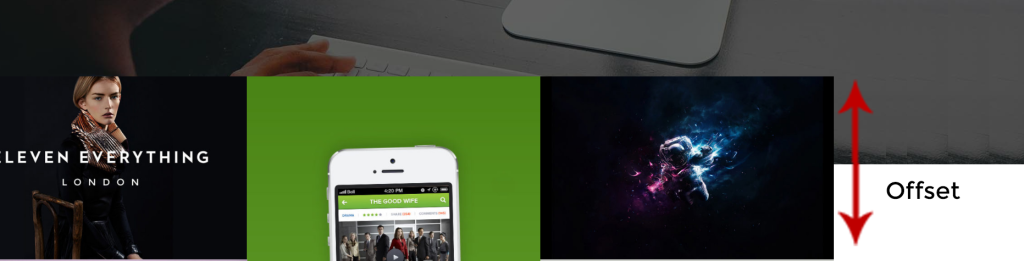
5. OFFSET

The offset can be set by entering the value in pixels and the section will move up accordingly

6. BACKGROUND VIDEO
The background in this case can be a video instead of a colour or image.

Note that the video needs to be uploaded in all the three formats to be compatible with all the browsers.
YouTube or Vimeo videos cannot be used as backgrounds. Only self-hosted videos are supported.
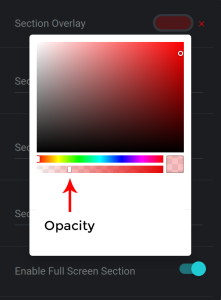
7. BACKGROUND OVERLAY

To set an overlay for the background, select the colour and the opacity from the palette

Section without background overlay

Section with background overlay
8. SECTION ID

An unique id can be set for the section to customize it using css. (unique alpha numeric, no spaces, no special characters)
9. SECTION CLASS

A class can be set for the section to customize it using css
10. SECTION TITLE

A title can be set for the section. This is useful for identifying a section easily for your own reference and is also used in the Single Page demos where the titles are shown in the Navigation Dots on the right.
10. FULL SCREEN SECTION

Enabling this setting will set the height of the section to that of the screen.
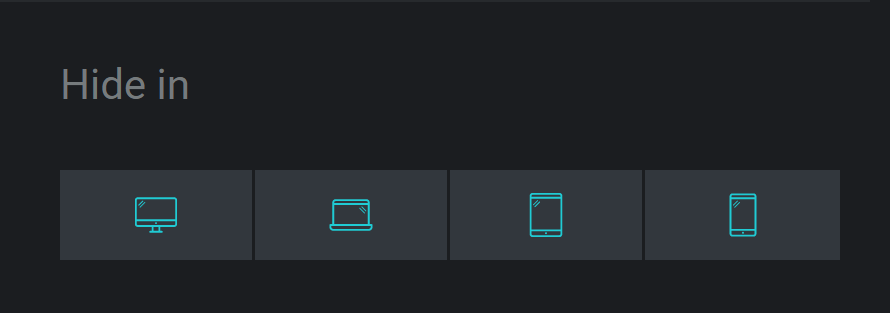
11. HIDE IN

The section can be hidden from a specific screen size
Responsive Breakpoints
Mobile < 767px
Tablet – 768px – 1024px
Laptops – 1025px – 1377px
Desktops – > 1378px



